こんにちは^ ^
「WordPressレッスンブック 3.x対応 の通りにやってみた!」
のパート4がやってきました。
WordPressの本(エビスコム著 ソシム出版))←アマゾンへ飛びます。
今回は、
Chapter2 基本的なブログの作成 の最終日でございます。
Step2-8 トップページの記事を複数ページで表示する
Step2-9 フッターを表示する
Step2-10 記事の個別ページを作成する
をやっていきたいと思います。
前回は、
Step2-5 記事のデザインを指定する
Step2-6 記事の投稿日時とカテゴリーを表示する
Step2-7 画像を使ってデザインする
をやっていきました。
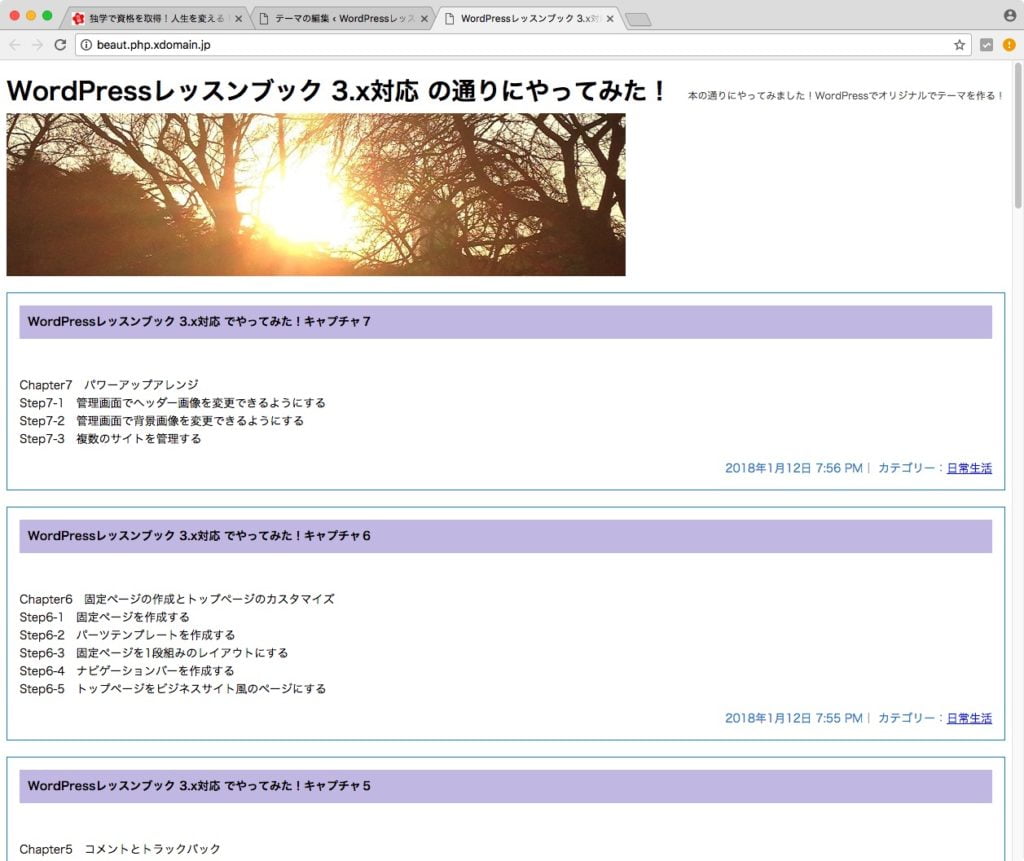
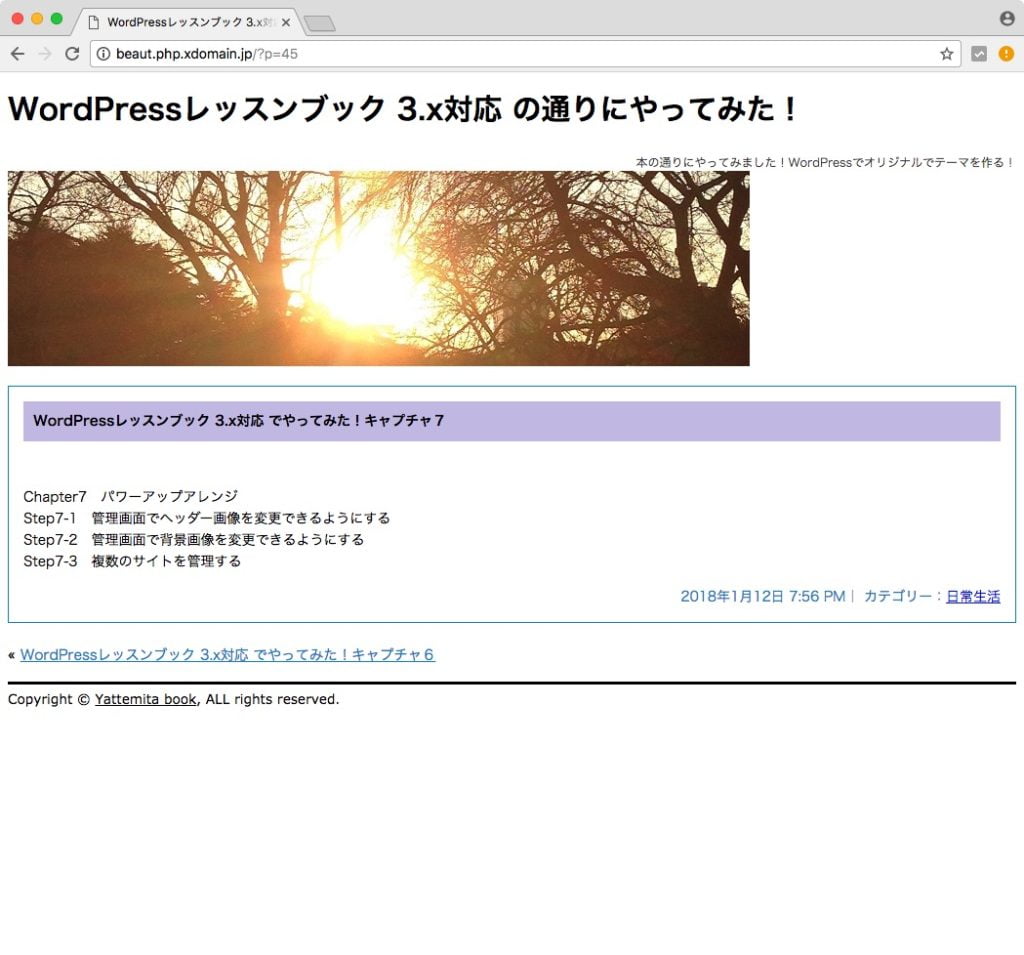
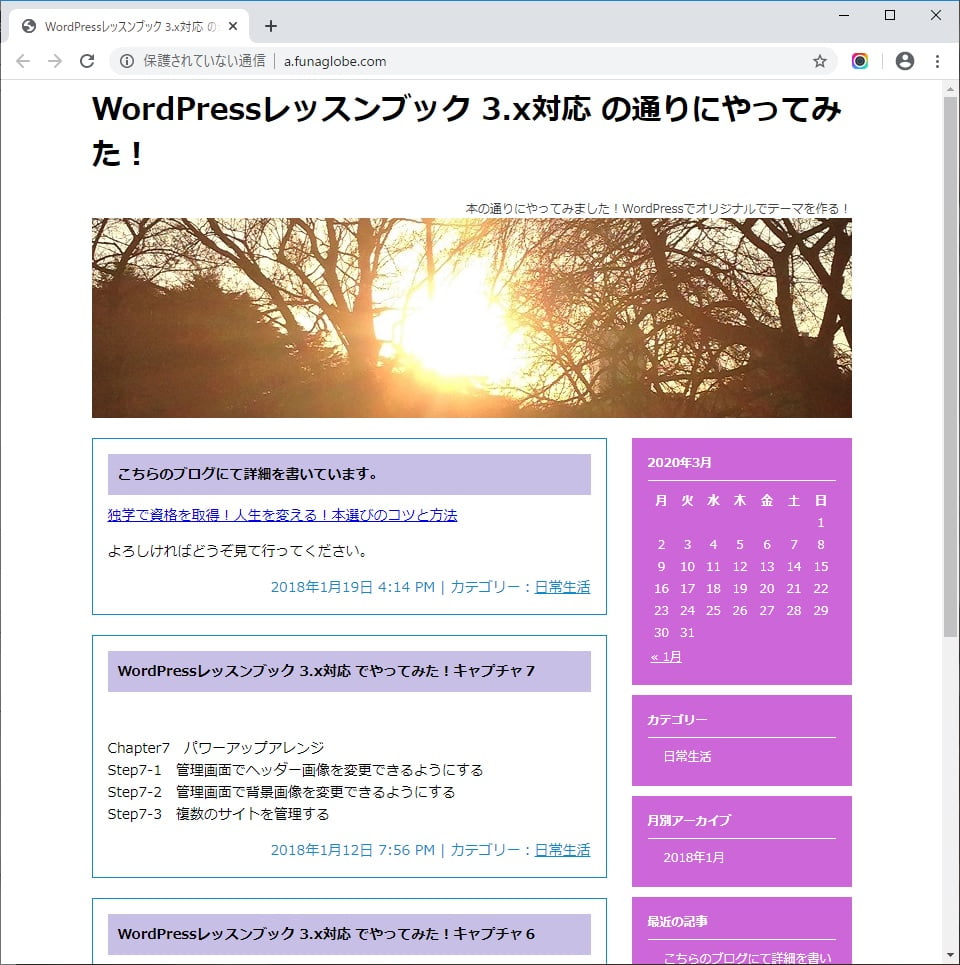
▼ トップの画像が入って、記事タイトルのバックグラウンドに色のついた画像を使っています。

では、参りましょう。
Step2-8 トップページの記事を複数ページで表示する
左サイドバー「設定」から、「表示設定」へいき、
1ページに1ページに表示する最大投稿数を、「3件」に変更して、
「変更を保存」ボタンを押して設定しました。

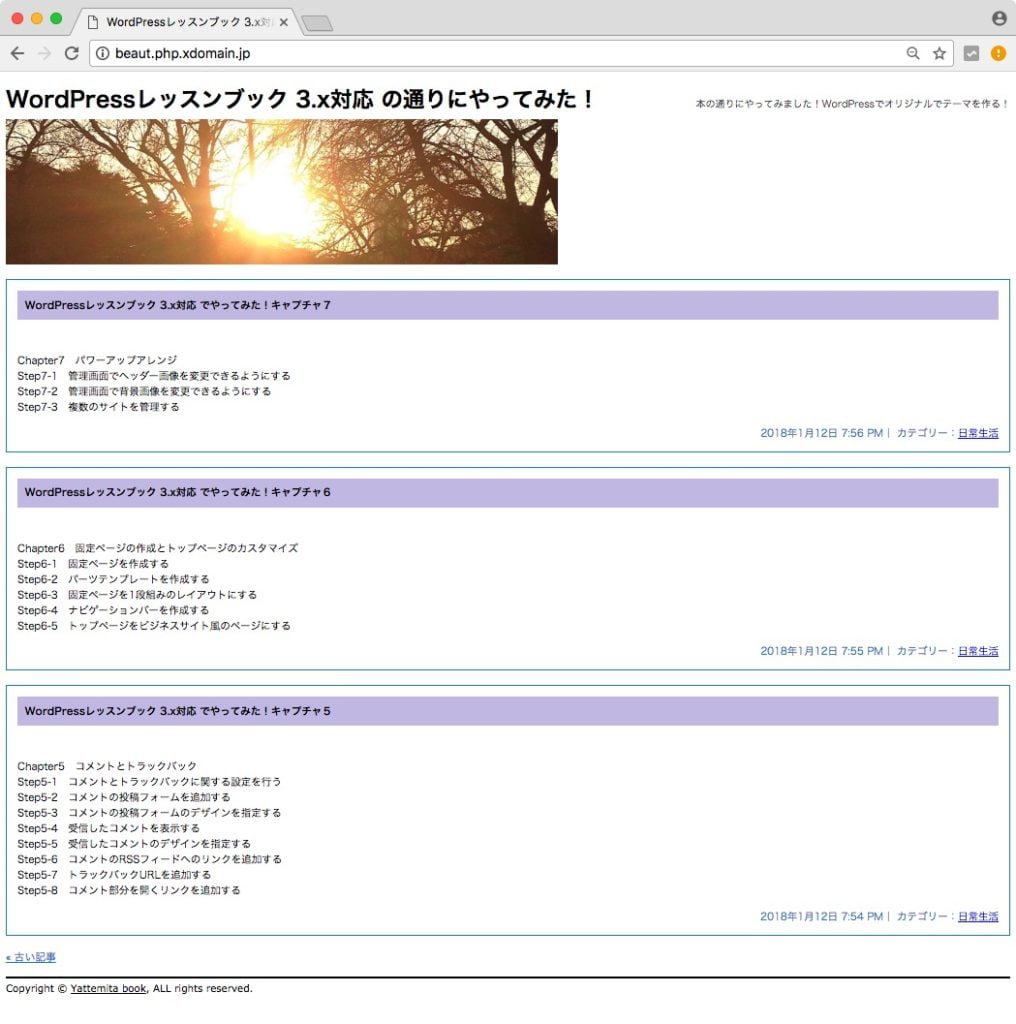
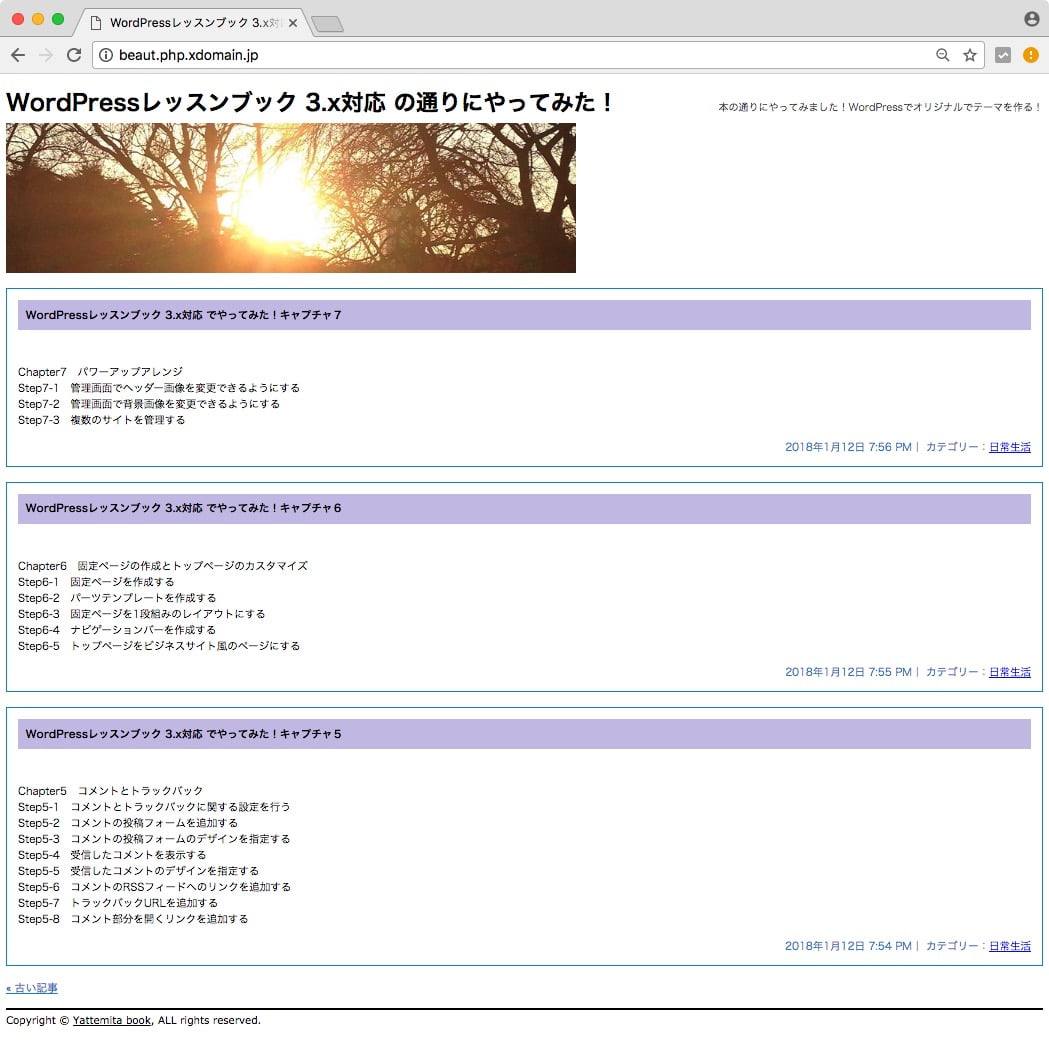
最新の3件のみの表示になりました。
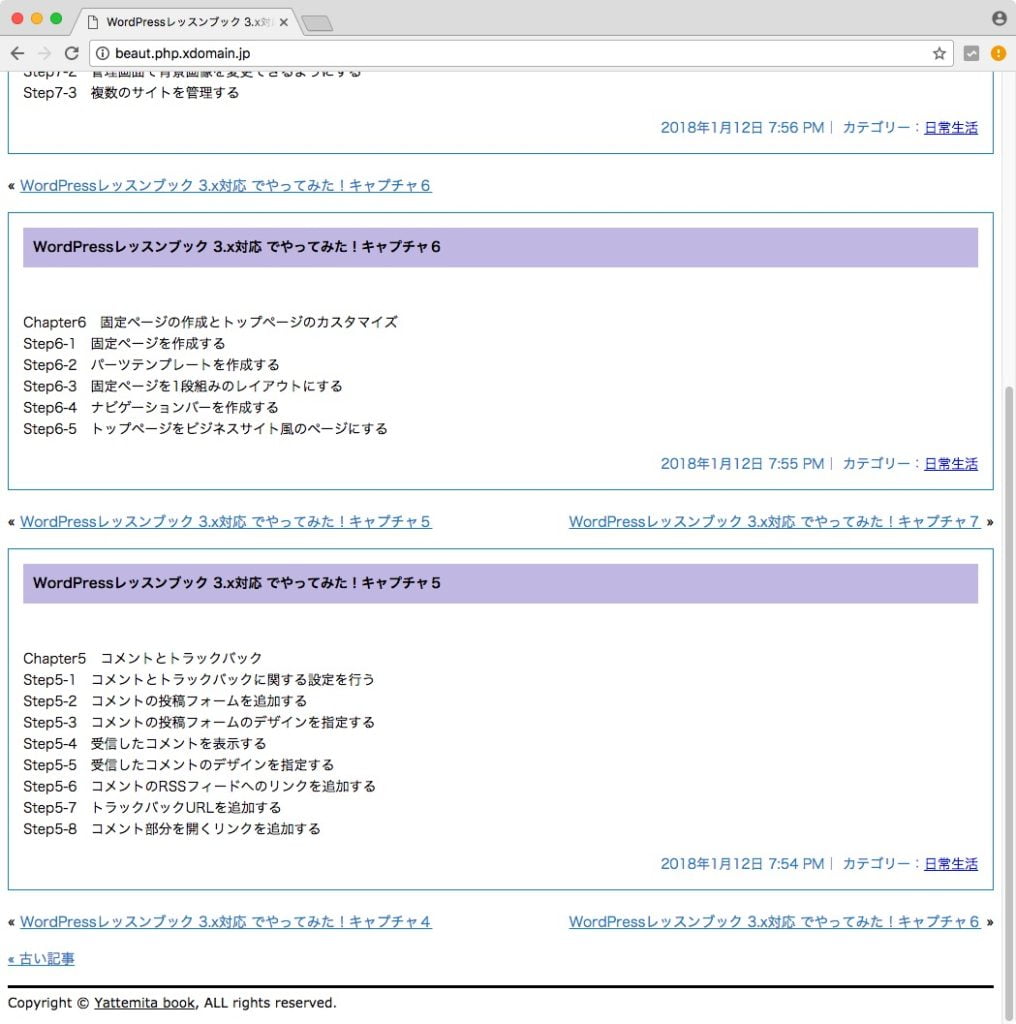
古い記事も読めるように「次のページへ」を、
外観 > テーマの編集 からphpファイルに
<p>タグを付け足して更新。

↑ 次のページへって、リンクが付いたぁ〜^ ^
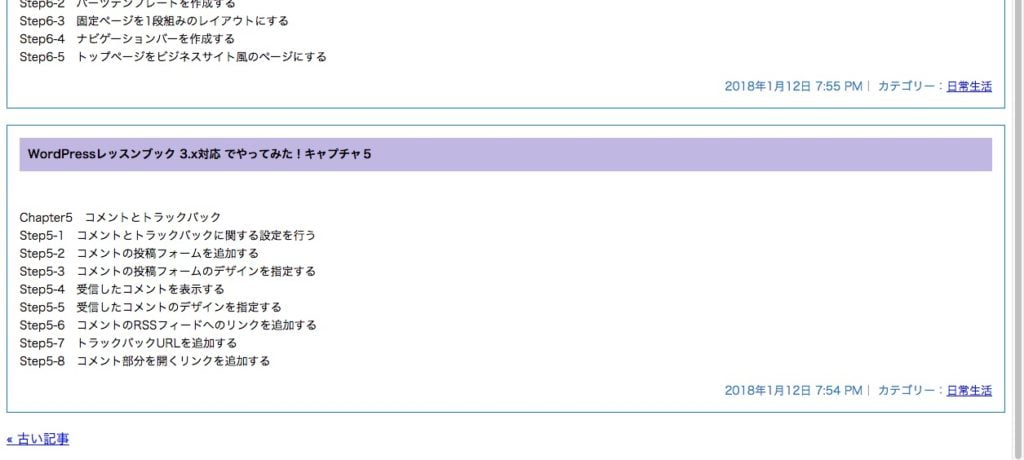
本の通りに「 次のページへ 」→「 « 古い記事 」に変更。
新しい記事へのリンクと誤解されないようにだって。

↑ 古い記事へのリンクができました。
クリックして飛べるか確認。


次の3つの記事に飛べました^ ^
お次は、新しい記事へのリンク

↑ ↑ <span>タグで区切って、トップページのみの表示に設定だって。
記事ごとには前・後ろに行けなくていいんだって。
左右に寄せました。

↑↑↑ ↑↑↑
できました。
次の章へまいりましょう。
Step2-9 フッターを表示する

フッターに、
コピーライトと、メールアドレスへのリンク設定をしました。
phpファイルに<div>タグで書き込んで、
スタイルシートで、回り込みの解除と罫線と文字のデザインを設定しました。
左サイドの管理画面「設定」> 「一般」のメールアドレスが適用されるんだって。
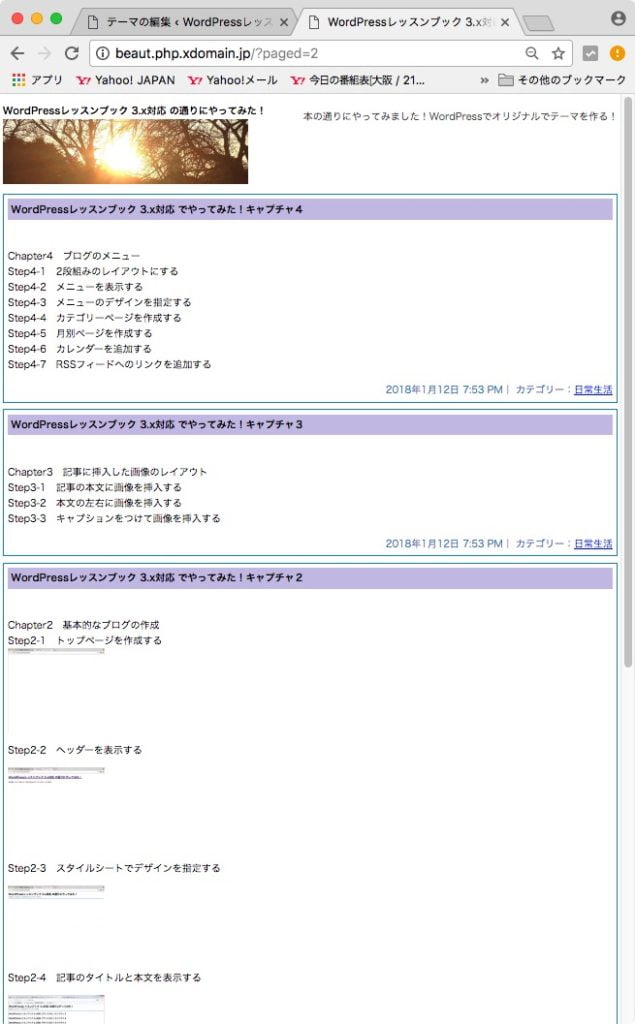
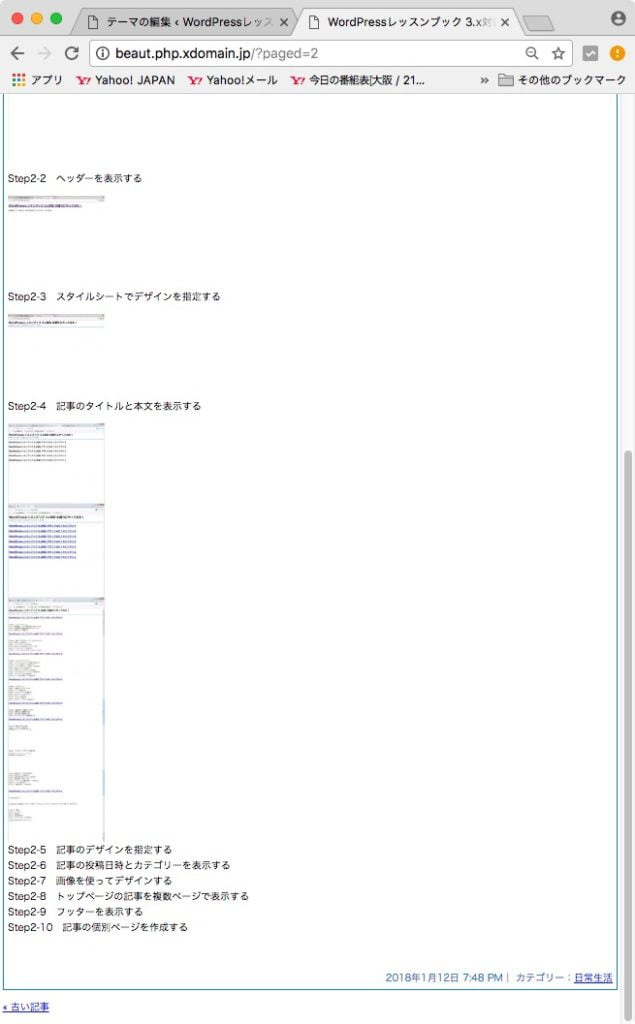
ここまでで、基本的なトップページは完成でーす。「WordPressレッスンブック 3.x対応 の通りにやってみた!」
↑ 見れますよー
続きまして、
Step2-10 記事の個別ページを作成する
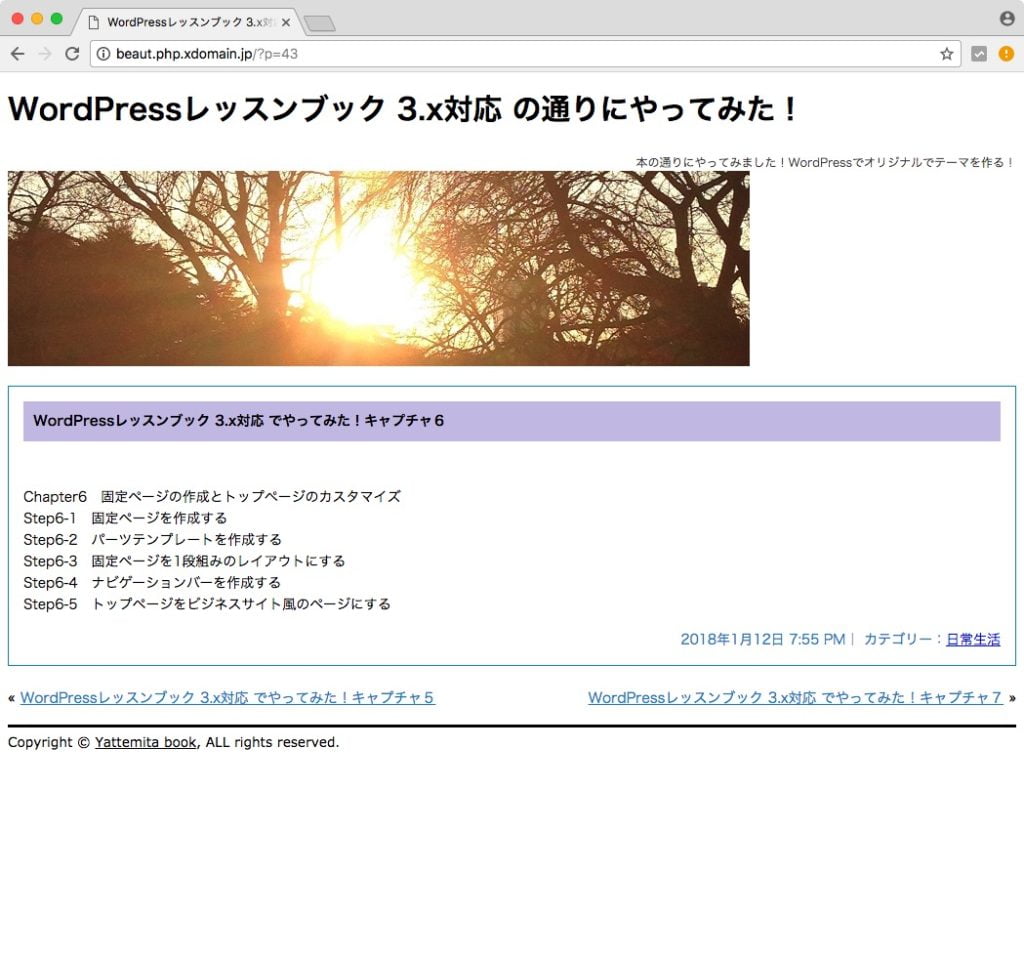
ブラウザのタブのところ、
「ブログタイトル」ー「記事タイトル」
と続けて表示される設定にしました。
↓ このタイトル部分、見えてませんが。

記事の下には、個別に、記事専用で前の記事へのリンクを設定しました。

次の新しい記事へのリンクも ↑↑↑
↓ トップページにも出てます!

2-8でトップページのみの設定したのはこの為だったんですね。
これも、前後の記事へのリンクの表示は、個別の記事からのみに設定します。

できました。
次回からは、記事に画像が入って、回り込みとかやっていきますよ。
本日は、ここまでです。
また見に来てくださいね^ ^
ここまでお付き合いいただき、ありがとうございます。









コメント