先日の キャプチャ1「下準備」では、
・WaordPressの日本語サイトから、最新版をダウンロードして、解凍。
・解凍したフォルダの中身を全て選択して、FTPソフトでアップロード。
私の場合はMacなので、早くて使いやすいFileZilla(ファイルジラ)を使用して、インストール完了。
・ログインして、記事投稿。
・オリジナルテーマの作成元テンプレートとして、
フォルダ名「sample」を作って、中に、Bracketsを使って作成した、
空の「index.php」とサンプルテーマ情報を記述した「style.css」と
テーマ選択用の好きな画像 300 x 225 ピクセルの「screenshot.jpg」を
作成してルートフォルダ内の「/wp-content/themes」内へアップロード。
目次
Chapter1 下準備
Step1-1 インストール
Step1-2 基本設定
Step1-3 記事を投稿する
Step1-4 オリジナルのテーマを作成する
まで準備完了しまして、
本日は続きの Chapter2 基本的なブログの作成
Step2-1「トップページを作成する」でございます。
がその前に、今この現状だと、トップページへ行っても画面は真っ白で、ダッシュボードへも行けません(>_<)

一瞬焦ります。
が、すかさずアドレスバーのアドレスに「/wp-admin/」を追記してエンター。
ほっ、
ブラウザが、パスワード記憶してくれてたようで、入れました。よかった。
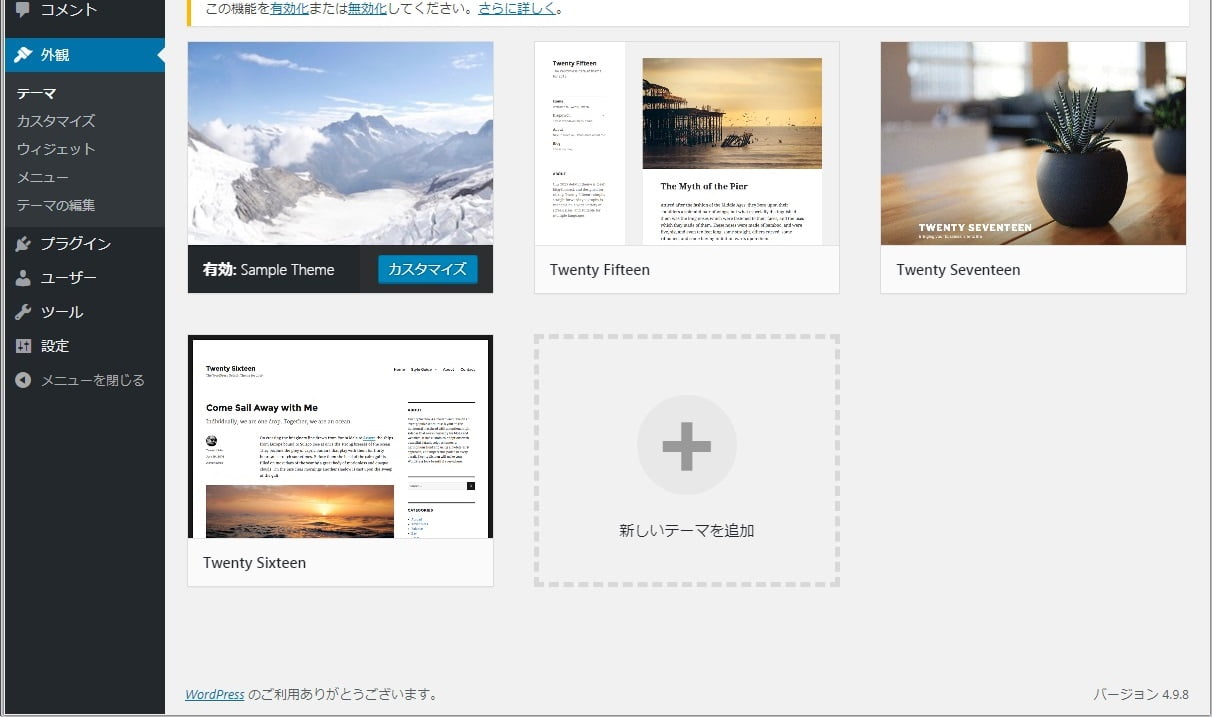
外観 → テーマの編集 から、メインインデックスのテンプレート「index.php」を編集しました。
ちゃんと補完してくれるので助かりますね。そして、XHTML で書かれているんですね〜、初めて知りました。
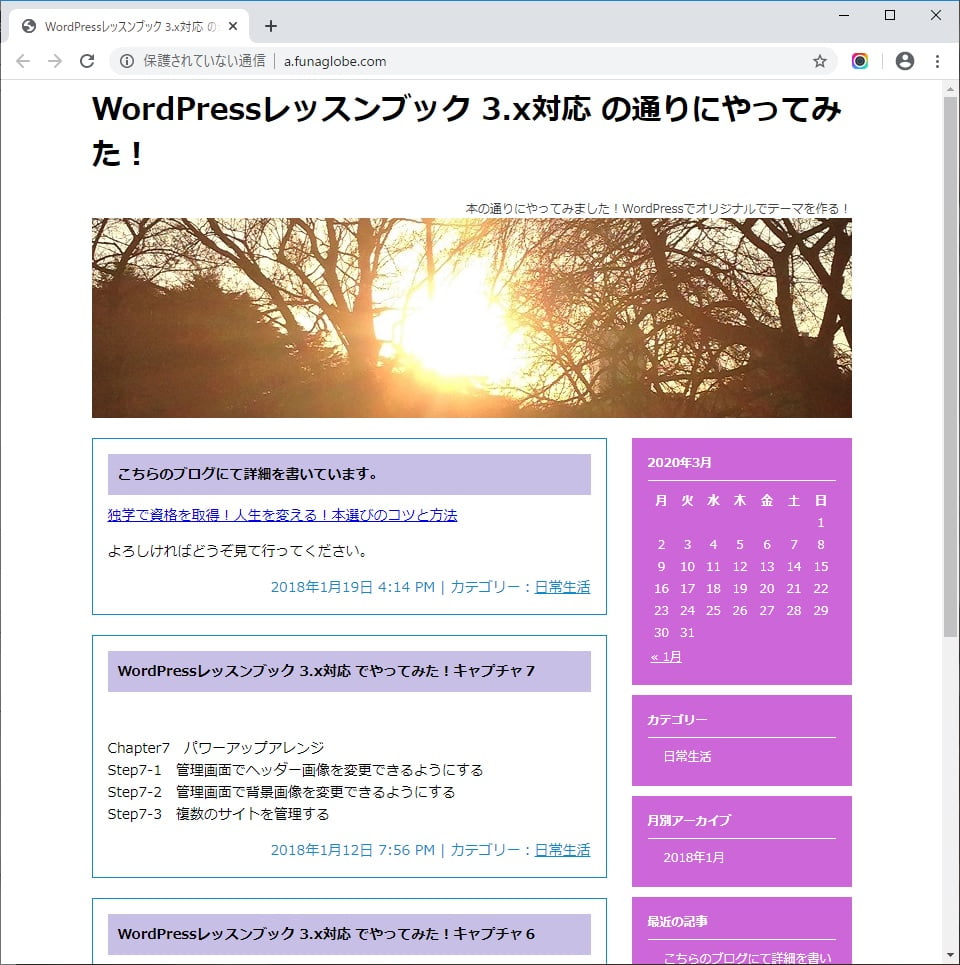
Step2-1「トップページを作成する」完成品

ブラウザのタブにタイトル「WordPressレッスンブック 3.x対応 の通りにやってみた!」が入りました。
続きまして、Step2-2「ヘッダーを表示する」

ブログ名とブログの説明が表示されて、タイトルはトップページへリンクされました。
お次は、Step2-3「スタイルシートでデザインを指定する」
「index.php」にスタイルシートを適用させて、
テーマの編集からスタイルシートを選んで、文字の大きさと色の設定、ブルーの罫線が入りました。

結局、XHTML(php)とスタイルシートはイチからなんですね〜。
一回で3ステップくらいで、キャプチャ撮りながらだと1時間半くらいからなぁ〜
今日はこれで終わりにしよう、本日はここまでです。
さぁどんなデザインになるんでしょうかー
また書きまーす^ ^









コメント