こんにちは^ ^
「WordPressレッスンブック 3.x対応 の通りにやってみた!」
のパート7がやってきました。
やっとの思いで復元でき、ここに帰ってくることができました~(^^)
ではでは、続きをやっていきたいと思います~
本に書いてある通りにWordPressのオリジナルのテーマづくりを進めていっています。
WordPressの本(エビスコム著 ソシム出版))←アマゾンへ飛びます。
前回は、
Chapter4 ブログのメニュー
Step4-1 2段組みのレイアウトにする
Step4-2 メニューを表示する
Step4-3 メニューのデザインを指定する
でした。
2段組みレイアウトになるようphpファイルとcssファイルを更新して、
functions.php を作ってアップロードして、ウィジェットにサイドバーのメニューが表示されました。
↓ ↓ ↓

サイドのメニューの背景に色を付けて、リストのマークを画像でつけて、
↓ こんな感じの2カラムになりました。

今回は、
Chapter4 ブログのメニュー の後半戦
Step4-4 カテゴリーページを作成する
Step4-5 月別ページを作成する
Step4-6 カレンダーを追加する
Step4-7 RSSフィードへのリンクを追加する
をやっていきたいと思います。
それでは、参りましょう。
Step4-4 カテゴリーページを作成する
カテゴリーページを作成 していきます。
と、ここで、久しぶりすぎて、よくわからないことになっております・・
phpファイルに追記してファイルを更新するも、エラーとなり、修正し、もう一度保存してくださいと出ます(;・∀・)
ずっと、書いてある通りにやってるのですが、どこかで間違ったようです・・・(;´д`)トホホ
仕方がありません(;^_^A
添付のCDについている、キャプチャごとのデータを使わせていただくことにいたします。
やっぱりこういうのって、イッキに続けて最後までやり切らないと、こういうことになるのですね。。。
では、ここからは、既にもうできてしまっているので、なぞりながら進めていくことにします。
改めて、
Step4-4 カテゴリーページを作成する
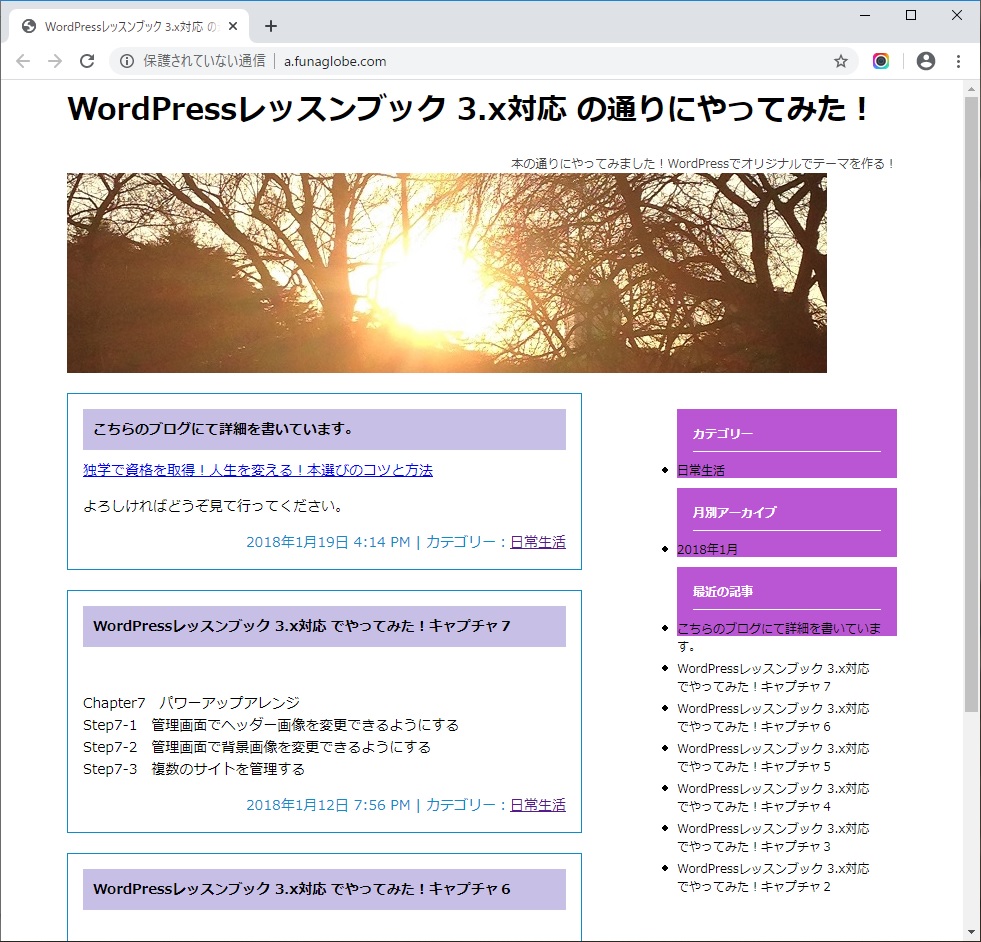
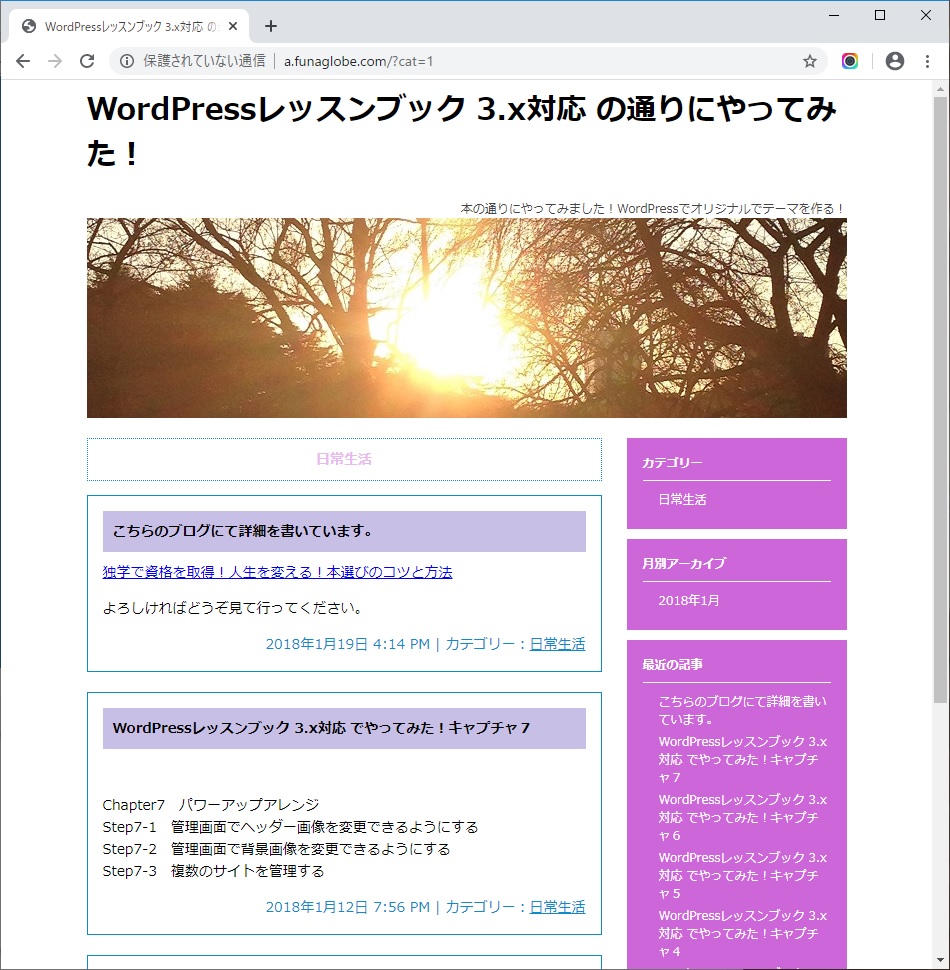
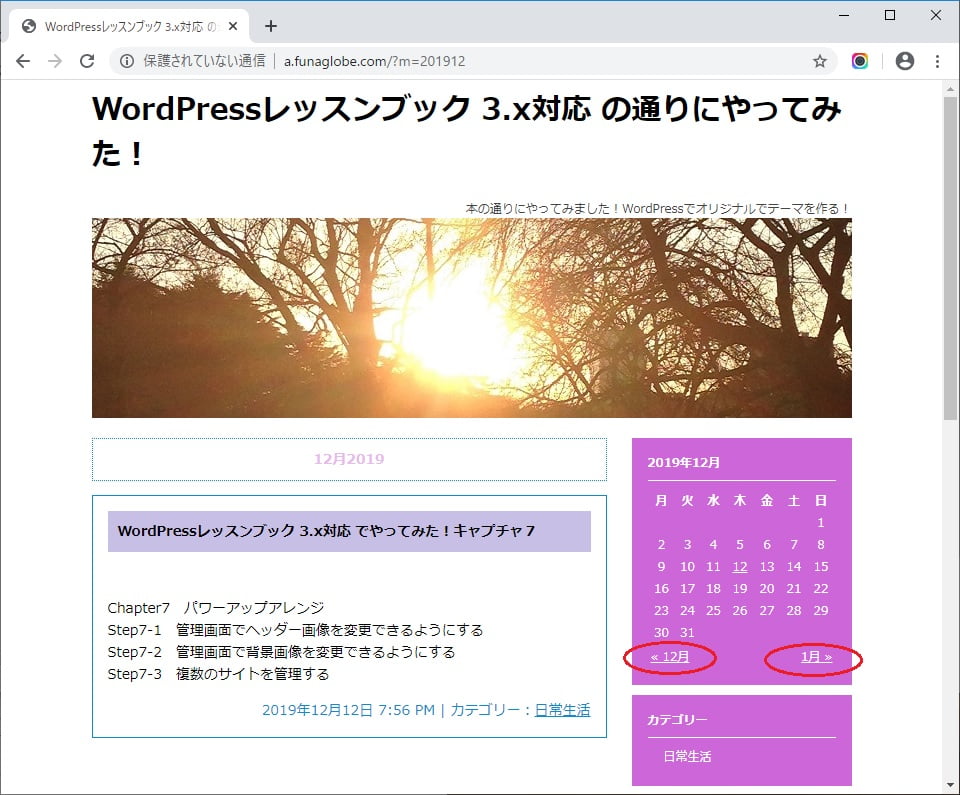
テーマエディターからphpファイルとcssファイルに追記して、トップページからカテゴリーの日常生活をクリックすると、ヘッダー画像の下にカテゴリー名が表示されました。
↓

続いて、
Step4-5 月別ページを作成する
月別ページを作成していきます。
サイドバーの月別アーカイブの年月をクリックすると、年月ごとのページが表示されるように、phpファイルへ追記して、
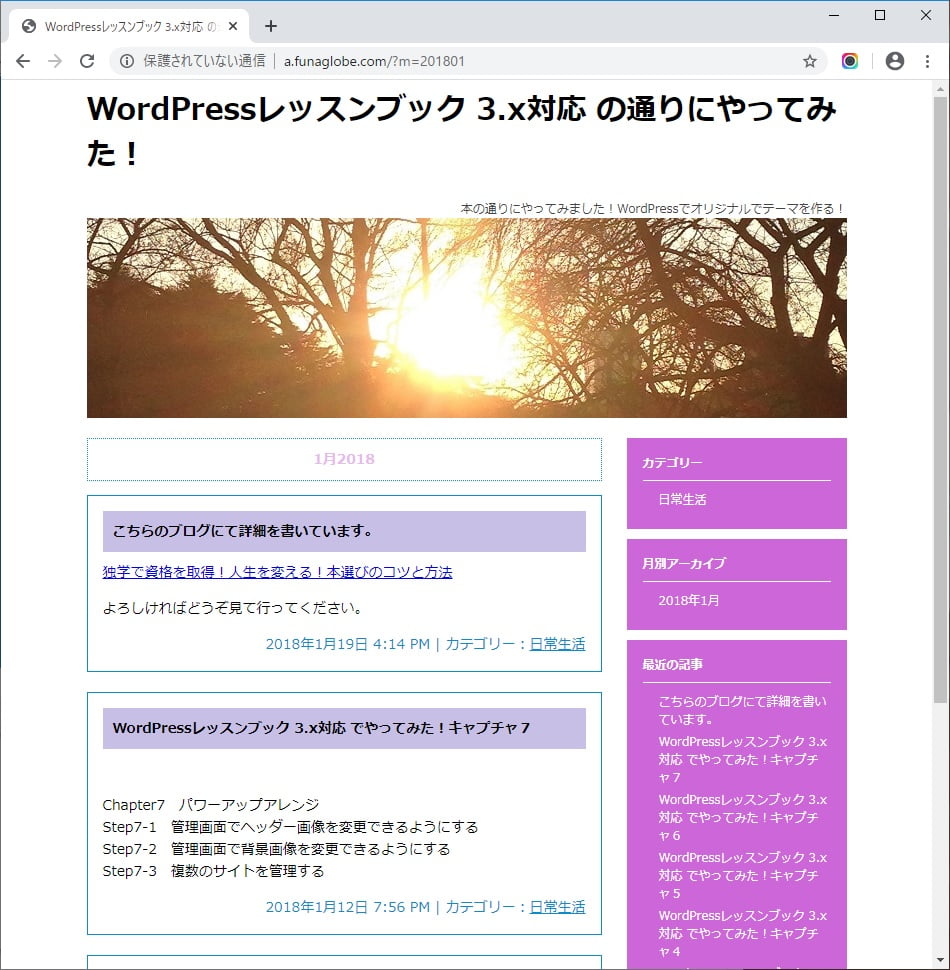
ヘッダーの下には年月が分かるよう表示させて
↓こんな感じになりました。

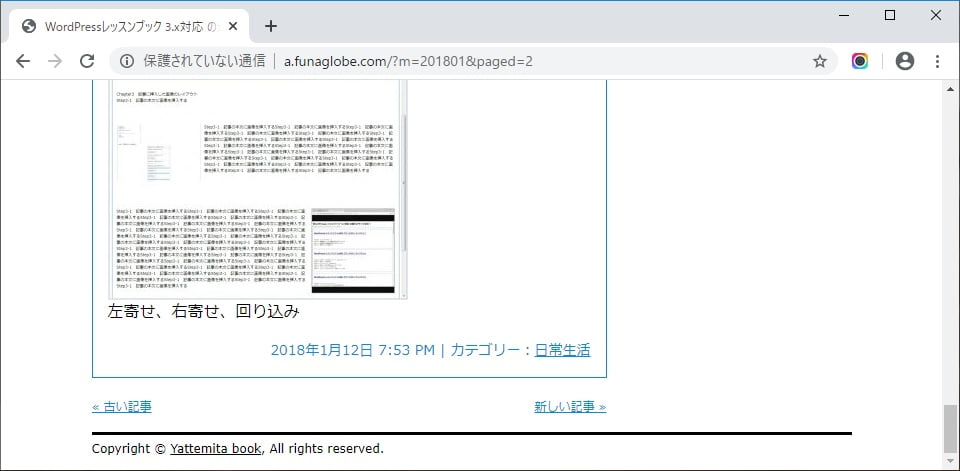
1つのページには3記事の表示になるので、古い記事、新しい記事と、行けるかどうか確認をして、

↑こんな感じで出来上がりました。
それではお次は
Step4-6 カレンダーを追加する
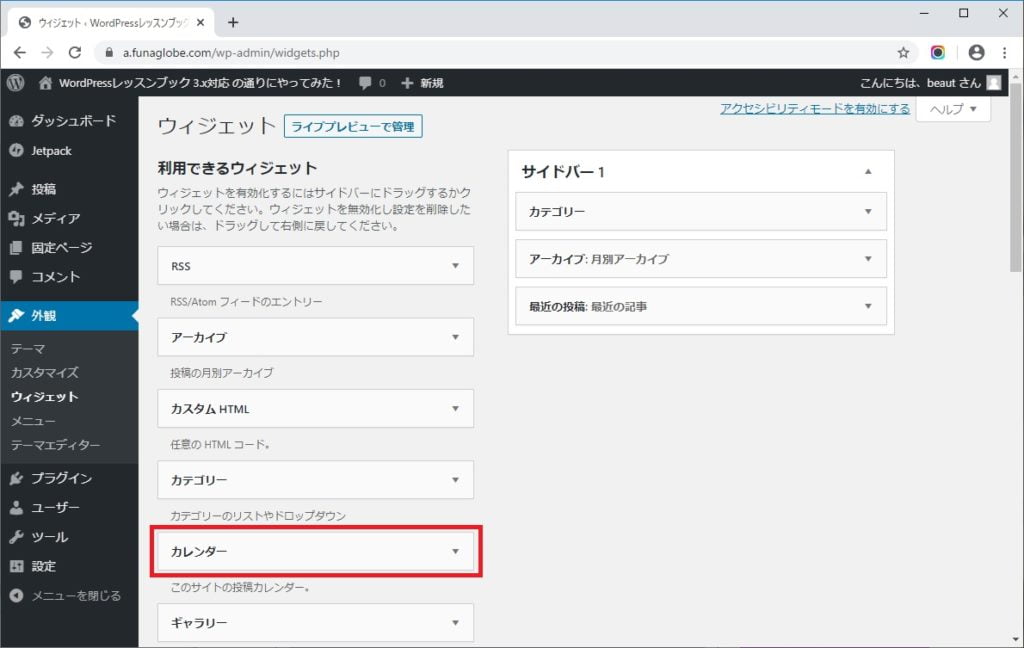
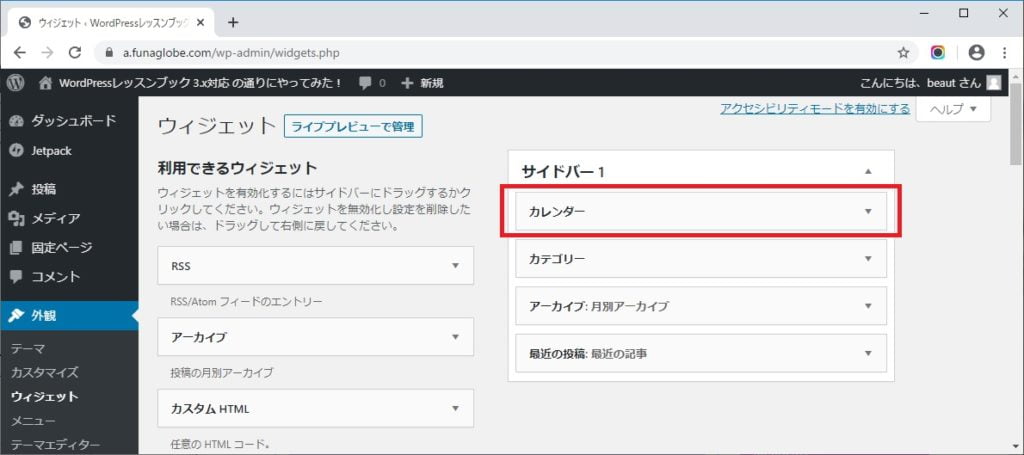
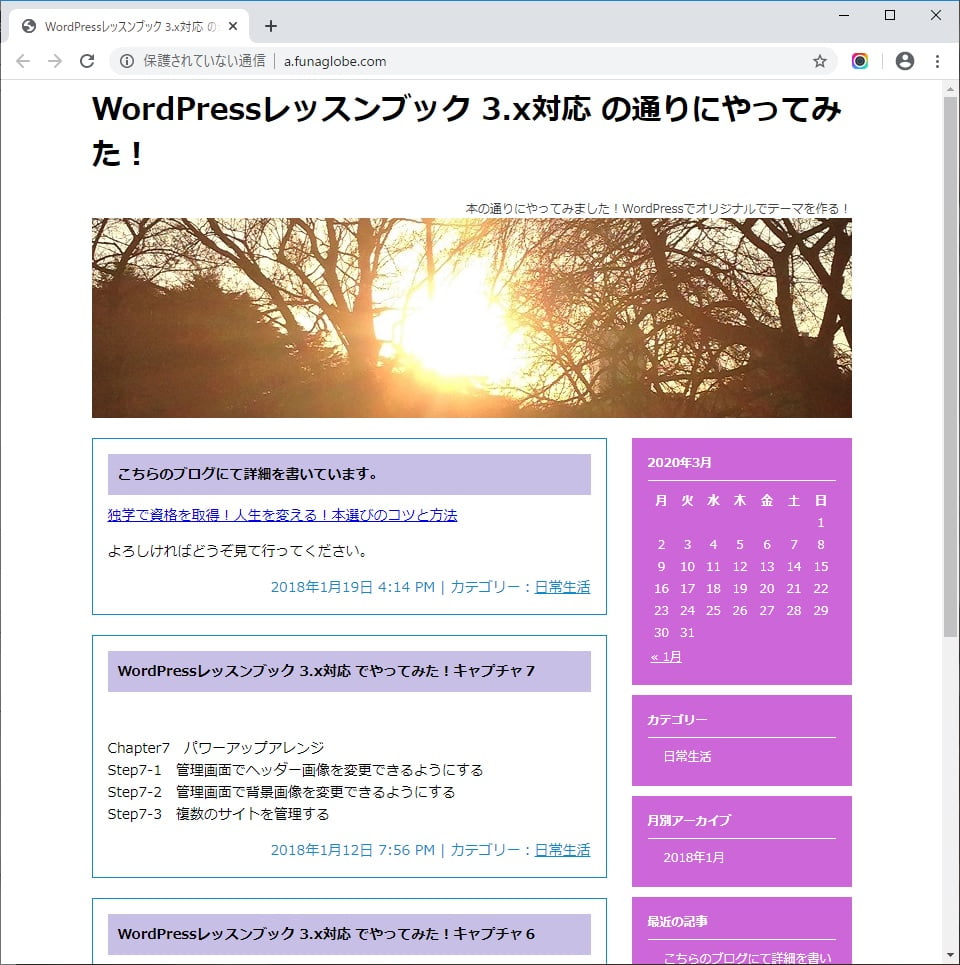
カレンダーを追加するには、ファイルをいじることなく、外観⇒ウィジェットの画面上で、カレンダーをサイドバー1へドラッグ&ドロップするだけで、トップページにカレンダーが表示されました。

↓ ↓ ↓

↓ ↓ ↓

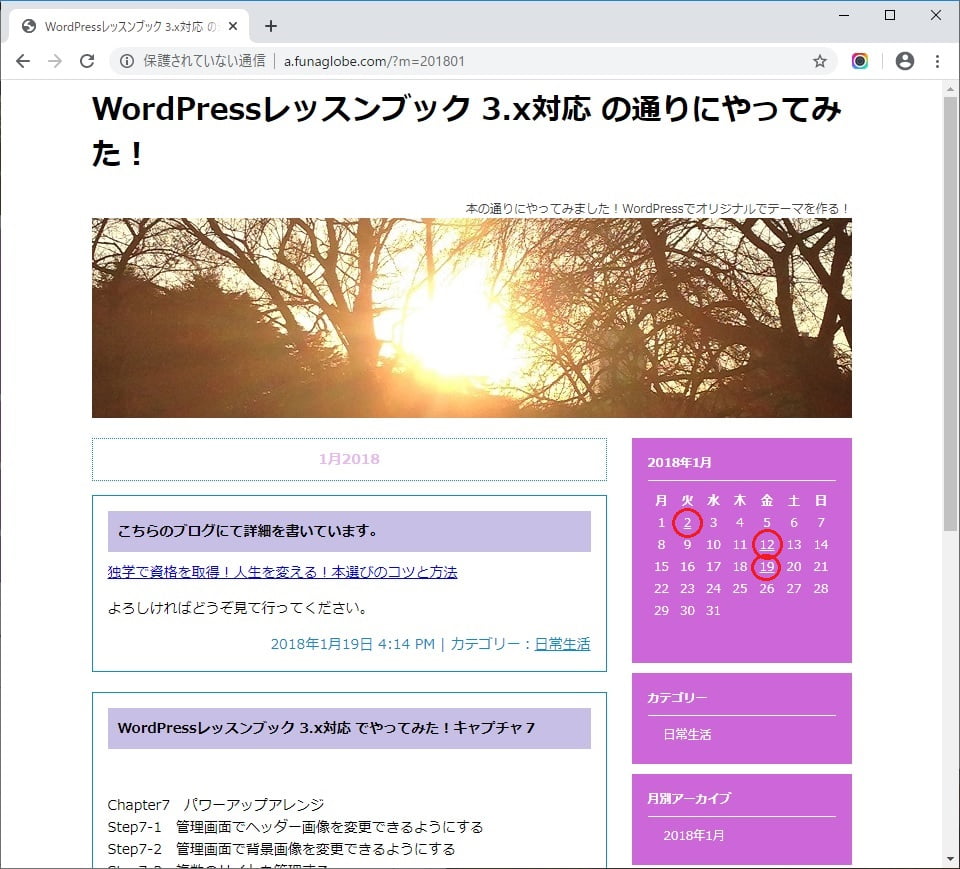
月別アーカイブから年月をクリックすると、記事更新のある日は、カレンダーからクリックで飛べます~すごいー

普通に、プラグインを入れたのと変わりないような操作で、
入れていた記事の日付がすべて2018年の1月だったので、いじって1019年と2020年に振り分けてみると 、
カレンダーの前の月の記事へ移動も、次の月の記事へ移動もできるようになってます!
CSSで、日付の色を変えて、年月の下に罫線を入れて、デザインだけ少し変えるだけでした。

ではでは最後の、
Step4-7 RSSフィードへのリンクを追加する
ブログの更新を知らせるRSSフィードを、私は使い方があまりよく分かりませんが、書いてある通りにやってみます!
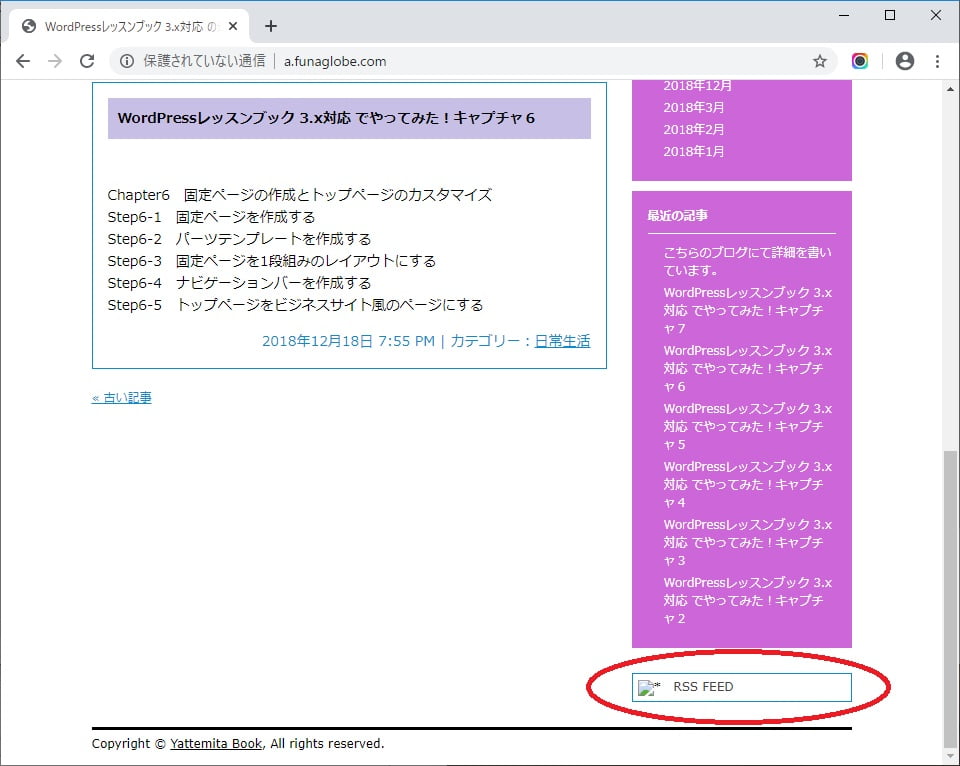
というか、すみません^^; もうできているのでした。 ↓↓↓

画像がまだ入っていませんので、テンプのCDから入れたいと思います。
この画像は、FTPソフトを使って、サーバーの「wp-content」フォルダ内の「themes」フォルダへアップロードしました。
更新ボタンを押すと現れました ↓ ↓ ↓

と、以上で、キャプチャ4は何とかできました~
グダグダのグダグダでしたが・・・(;´д`)トホホ
次回は、コメントとトラックバックを作成していくことになります。
ここまで、やってみての感想なのですが、
テーマを自分で作る練習というのは、もちろん勉強にもなり、CSSやphpファイルを触るために理解が進みますが、
WordPressで自動的にできることが多く、HTMLで手打ちでサイトを作るのとは全く違うと感じています。
今は無料のコクーンというテーマを使わせて頂いていて、サイトを一つ作っているのですが、
このコクーンがとても優秀で、CSSなどを触る必要がなく、大抵のことができてしまい、ほんとに素晴らしいテーマなのです。
必要に応じてプラグインも使って、コクーンの使い方をマスターするのが、サイト造りをする上では近道だなとも思います。
とはいえ、こちらとにかく最後までやって、やってみた!なので、続けますです。
最後までお読みいただき、ありがとうございました。


コメント