こんにちは^ ^
「WordPressレッスンブック 3.x対応 の通りにやってみた!」
のパート5がやってきました。
パート4から随分と日にちがあいてしまいましたが (>_<) 続きをやっていきたいと思います~
本に書いてある通りにWordPressのオリジナルのテーマづくりを進めていっています。
WordPressの本(エビスコム著 ソシム出版))←アマゾンへ飛びます。
前回は、
Chapter2 基本的なブログの作成
Step2-8 トップページの記事を複数ページで表示する
Step2-9 フッターを表示する
Step2-10 記事の個別ページを作成する
でした。
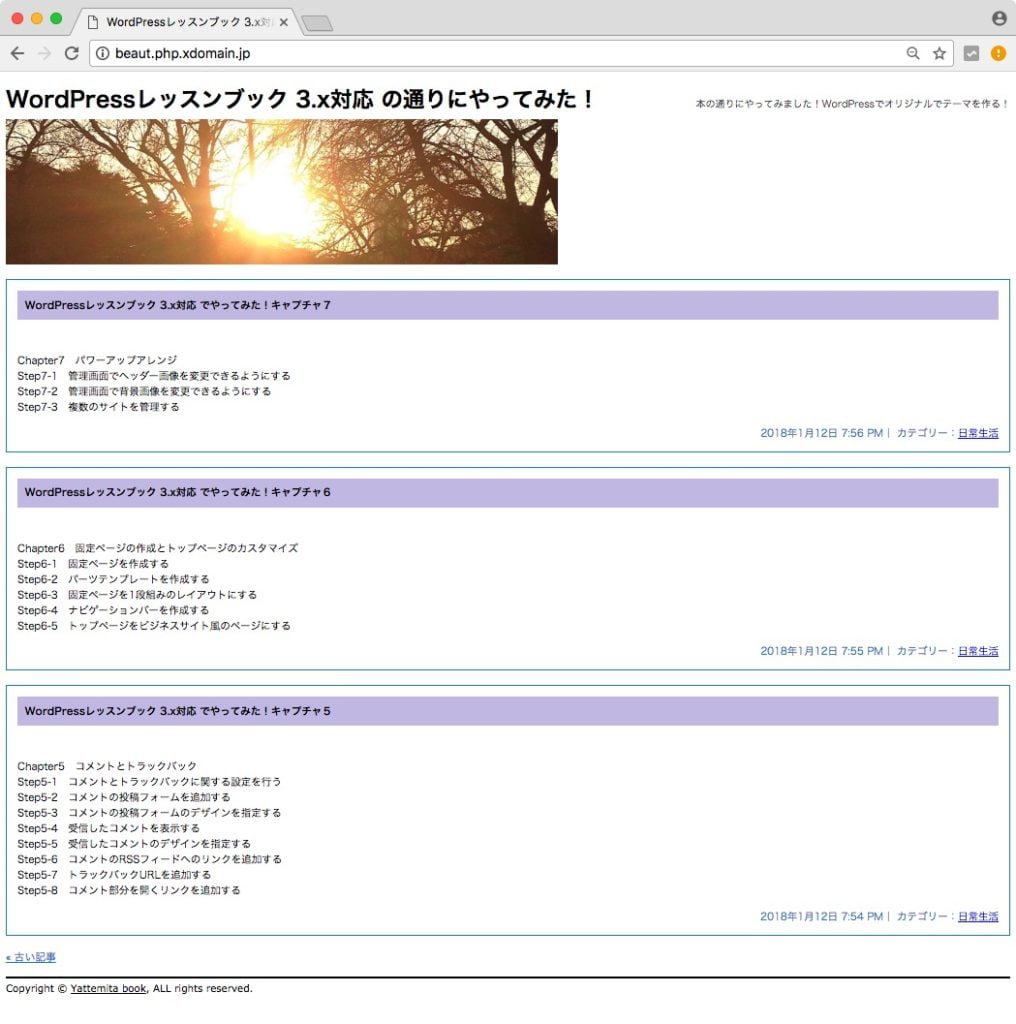
こんな感じです↓

今回は、
Chapter3 記事に挿入した画像のレイアウト
Step3-1 記事の本文に画像を挿入する
Step3-2 本文の左右に画像を挿入する
Step3-3 キャプションをつけて画像を挿入する
をやっていきたいと思います。
それでは、参りましょう。
Step3-1 記事の本文に画像を挿入する
左サイドバー「設定」から、「メディア」へいき、
サムネイルのサイズを、75×75に、中サイズを300×300に、大サイズは使用しないとのことで、0×0に変更して、「変更を保存」ボタンを押して設定しました。
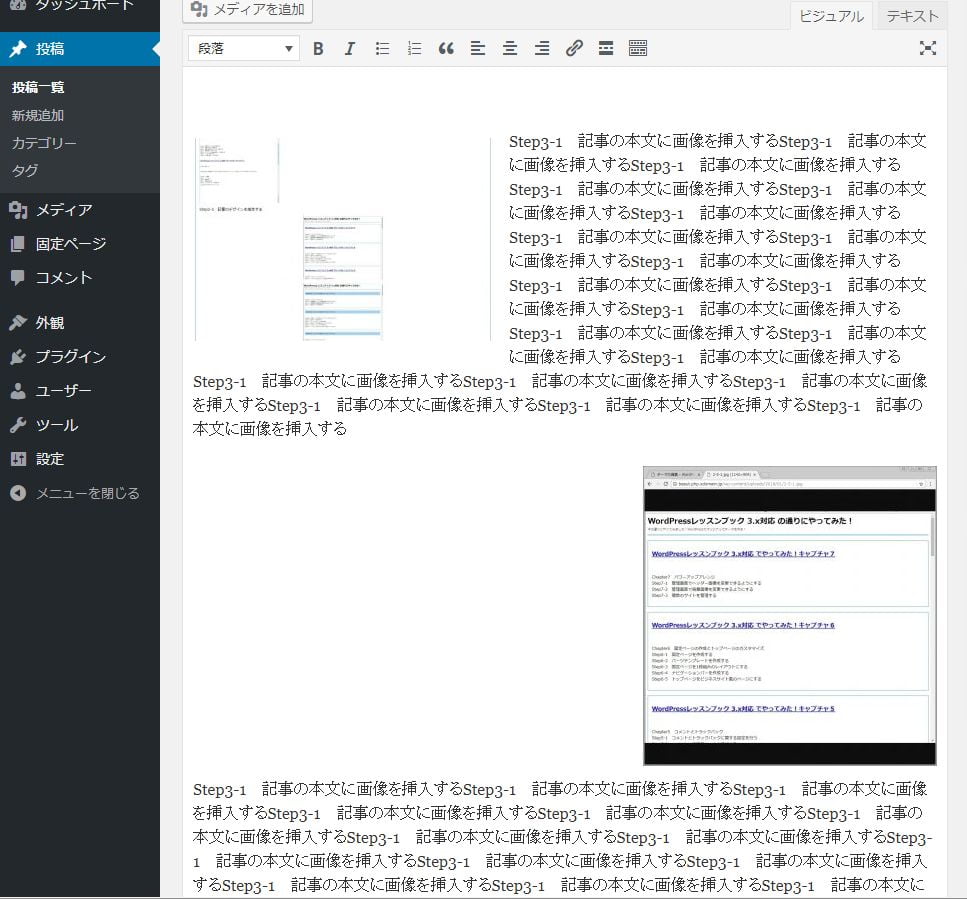
記事の画面からメディアを追加にて、画像を挿入。その際に、
中央揃えにして、中サイズにして、リンク先をオリジナル画像のある場所「メディアファイル」に指定しました。
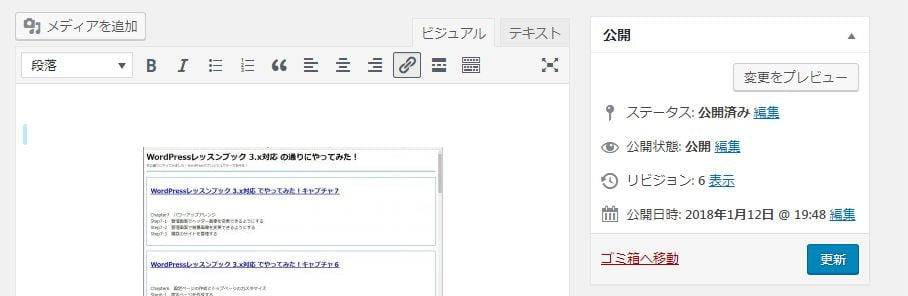
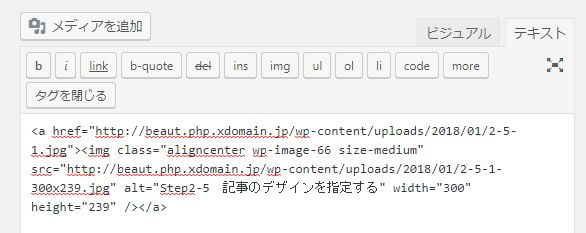
そして、入力画面右上の「ビジュアル」→「テキスト」に変更します。

すると、html画面に切り替って確認できます。

<a>タグで、画像のアップロード先がリンク先になっています。
この後、スタイルシートで画像の配置を指定して、やっと画像は中央配置となります。

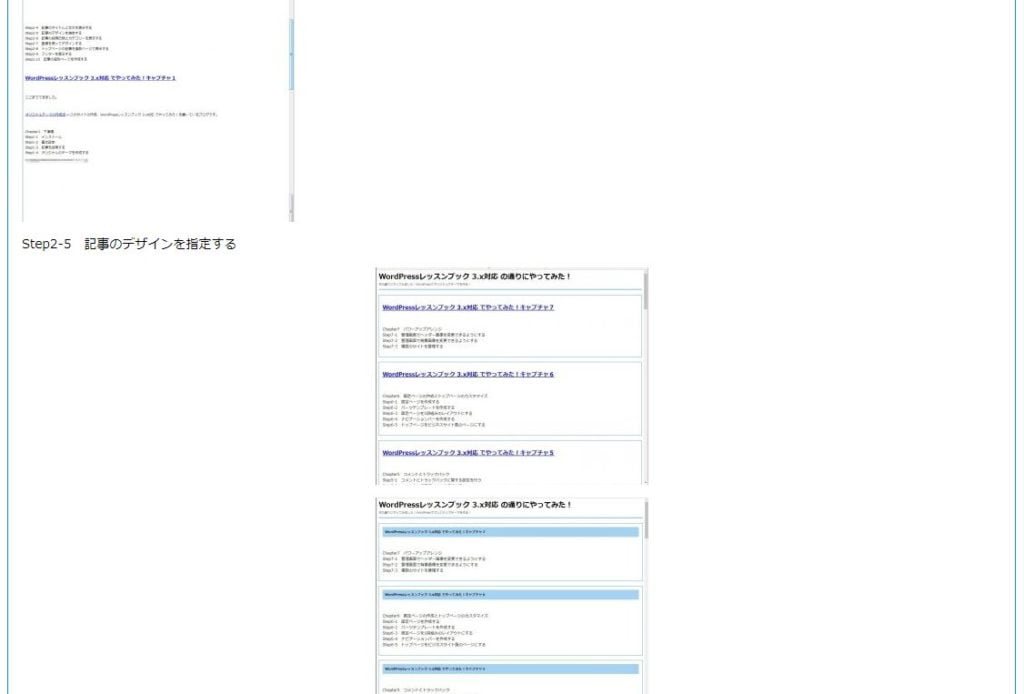
そして画像をクリックすると、オリジナルサイズの画像が表示されます ↓ (^^)

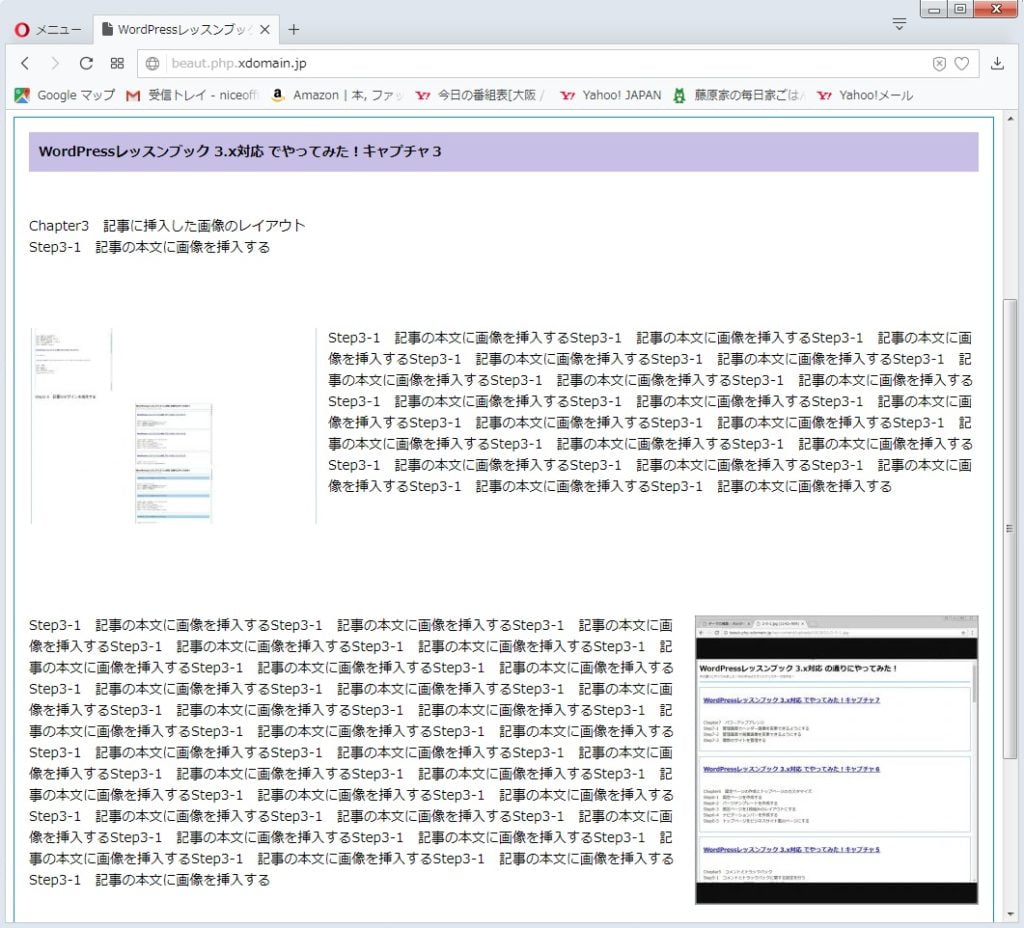
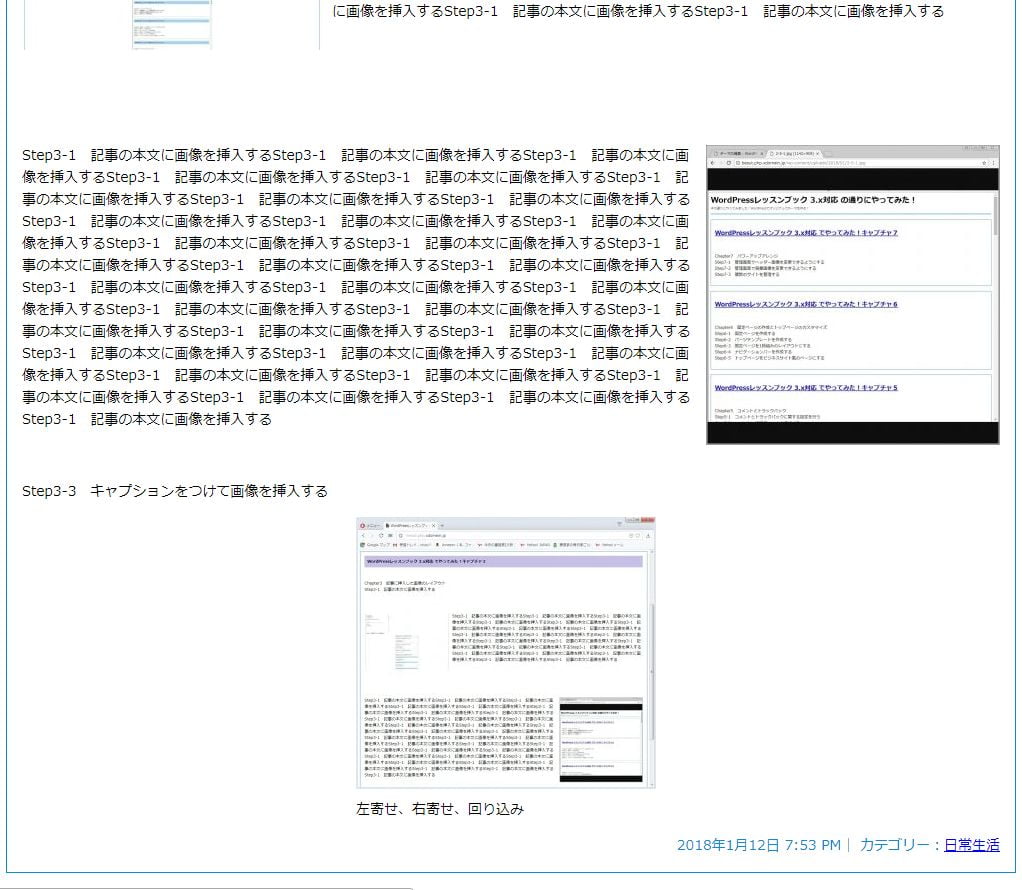
Step3-2 本文の左右に画像を挿入する
記事の入力画面から画像の挿入をする際に、左寄せ、右寄せを指定した後に、
スタイルシートで、float: lleft; 又は right; の指定をすると回り込みができます。
↓ ↓ ↓
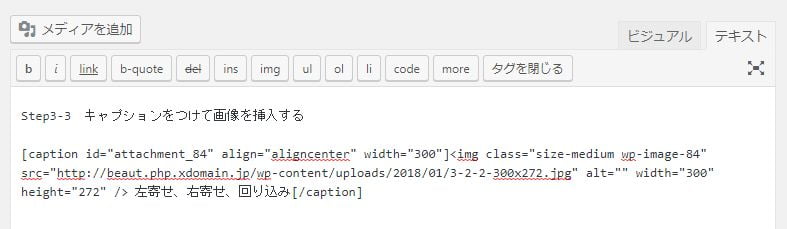
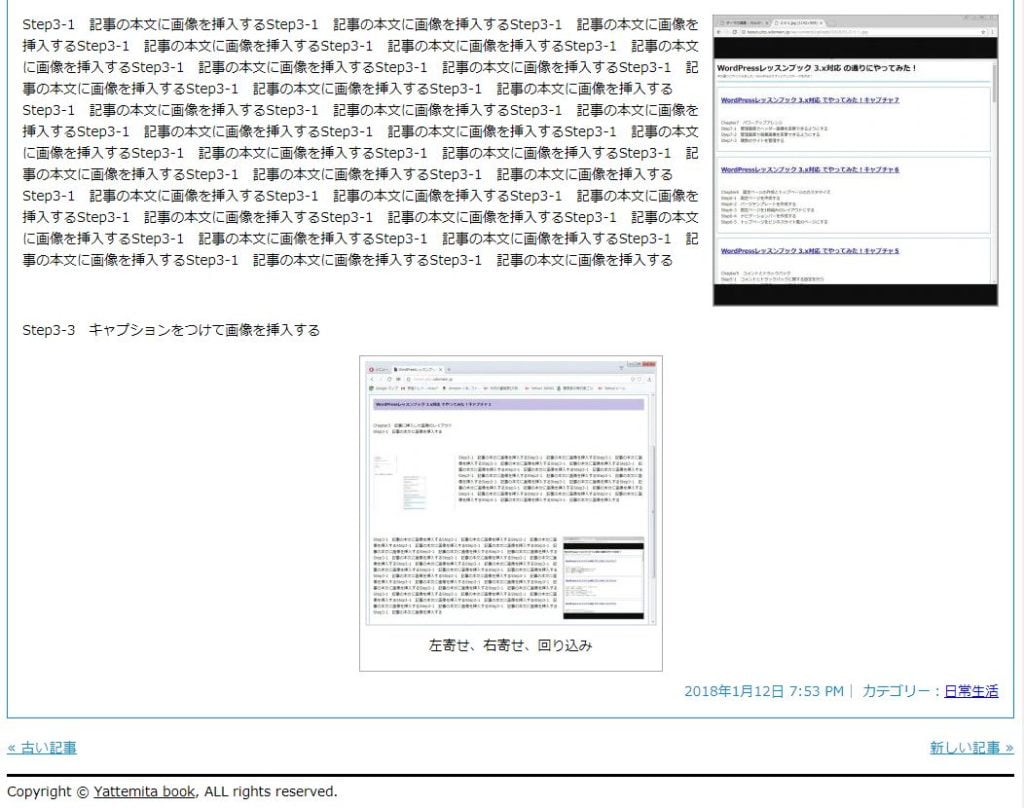
Step3-3 キャプションをつけて画像を挿入する
↑ ↑ ↑
画像挿入の際に、キャプションを入れると、画像の下に表示されました。
テキストのタブからhtml表示を確認すると、こうなります。

画像とキャプションを枠で囲んで表示します。
そのためには、スタイルシートから指定するために、class を確認します。サイトの表示の上で右クリックして、ソースの表示を選んで確認します。

78行目の class=”wp-caption aligncenter” ですね。
wp-caption でスタイルシートから枠を指定とのことです。

できました ^^
今回は、ふつうにいつもやっている記事への画像挿入のように思わせて、スタイルシートからの指定をしないと表示はされないというお勉強でした。
なんだか、ほんとに少ししか進んでいなくてすみません(汗)
ソースを表示させて、class の設定などを見る、というのはなるほど、でした。
次回は、待ってましたの、2段組みレイアウトと、メニュー表示です。そしてメニューをデザインする、ということで、やっとなんだかオリジナルテーマを作ってる、という域に入っていける気がしています。
本日も、ここまでお付き合いくださり、ありがとうございました。
寒いので、みなさん、あたたかくなされてくださいね。



コメント