こんにちは^ ^
「WordPressレッスンブック 3.x対応 の通りにやってみた!」
のパート6がやってきました。
半年以上の月日が流れてしまいました (>_<)
季節は春を越えて、夏真っ盛りで毎日暑い~
やっとこ、続きをやっていきたいと思います~
本に書いてある通りにWordPressのオリジナルのテーマづくりを進めていっています。
WordPressの本(エビスコム著 ソシム出版))←アマゾンへ飛びます。
前回は、
Chapter3 記事に挿入した画像のレイアウト
Step3-1 記事の本文に画像を挿入する
Step3-2 本文の左右に画像を挿入する
Step3-3 キャプションをつけて画像を挿入する
でした。
ふつうにいつもやっている記事への画像挿入のように思わせて、スタイルシートからの指定をしないと表示はされないというお勉強でした。
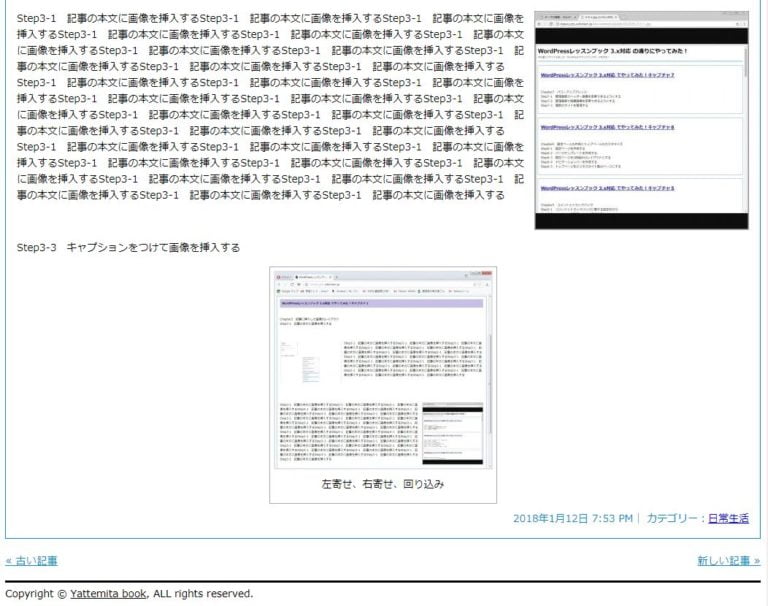
こんな感じです↓

ソースを表示してからの
classを確認してスタイルシートから設定する。

今回は、
Chapter4 ブログのメニュー
Step4-1 2段組みのレイアウトにする
Step4-2 メニューを表示する
Step4-3 メニューのデザインを指定する
をやっていきたいと思います。
それでは、参りましょう。
Step4-1 2段組みのレイアウトにする
2段組みにして、サイドバーを作成していきます。
って、、、(汗)
どうやるんだっけ?
ftpソフトからいじってみたり・・・
思い出せません!
仕方なく、ステップ1から読み直して、
あ、そうそう、
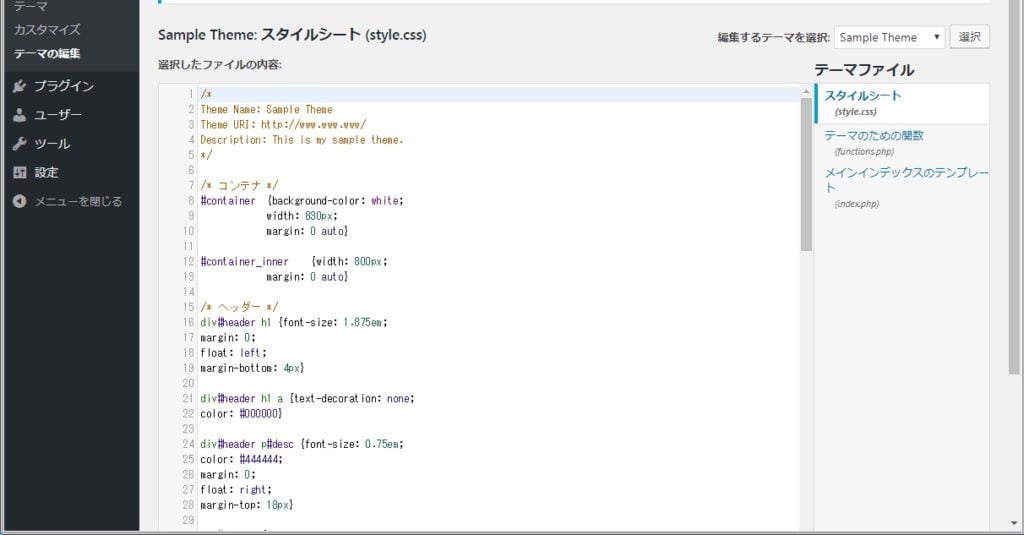
左のメニューで、外観からテーマ編集を選択して編集画面へいけるのでした(冷汗)
そうそして、右側で index.php と style.css を切り替えられる。
ほっ。
早々から疲れましたが、進めていきます~
index.phpへサイドバーのdivタグを、
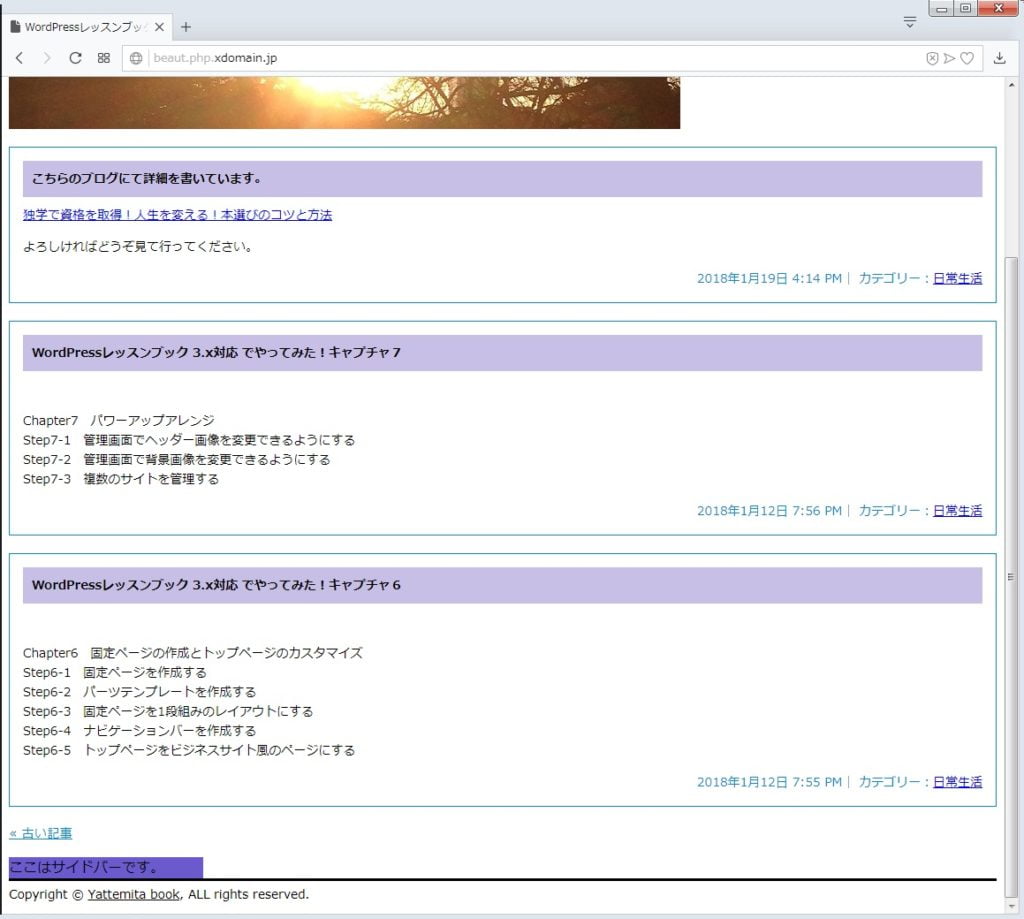
コンテンツdivとフッターdivの間へ「ここはサイドバーです。」で追加します。
コンテンツを先にしておくことでSEO効果を高めるそうです。
そして、スタイルシートでわかりやすく色をつけて、幅220pxの設定をします。

↑ こんな感じ
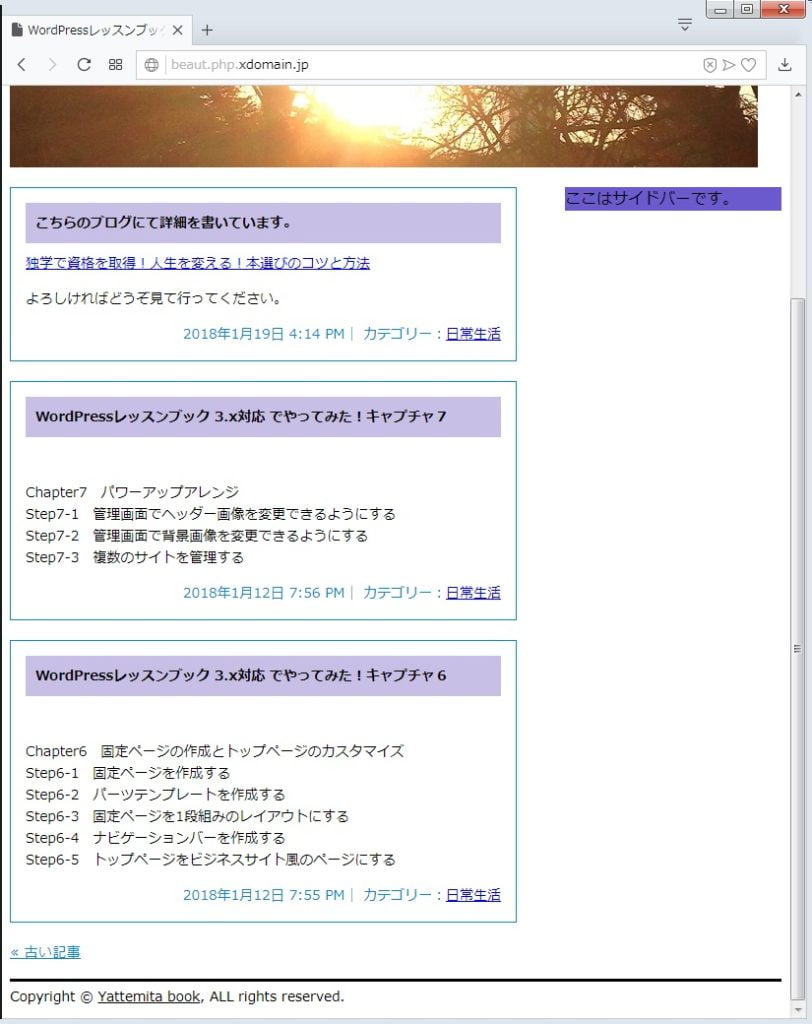
ここで、コンテンツ部分の横幅を515pxに指定しました。
スタイルシートからコンテンツ部分を float: left で左へ寄せて、
サイドバーは float: right で右へ寄せました。

そしてサイドバーの色を削除して続けます。
Step4-2 メニューを表示する
サイドバーへメニューを作っていきます。
ウィジェットという機能を利用するそうで、
functions.php というファイルを、中身は空で作成してアップロードするそうです。
Bracketsというソフトでデスクトップに保存して、ftpソフトで
sampleフォルダへアップロードしました。
外観からテーマ編集へいくと、右側のスタイルシートの下に
テーマのための関数 functions.php と現われました!

<?php
// ウィジェット
register_sidebar();
?>
と記入してファイルの更新をすると、
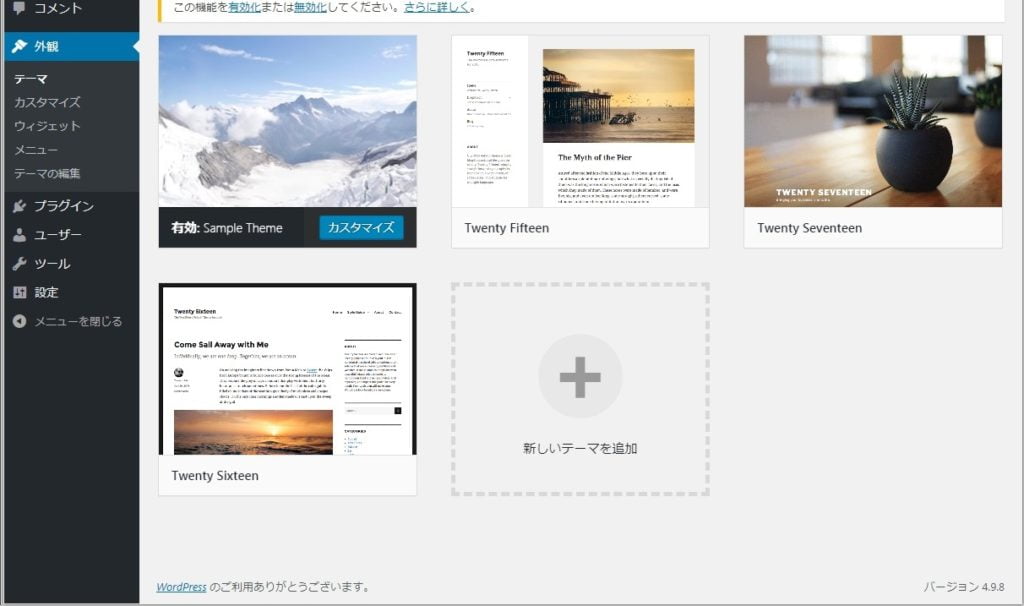
外観のメニューにウィジェットが増えました!!

おお!すごいー
php言語を使用したということなのでしょうか? ←大げさ
ここからウィジェットをクリックすると機能が有効になったようで
↓ こんな風にメニューが現れました。

ドラッグ&ドロップでカテゴリー、アーカイブ、最近の投稿にして完了しました。
index.php の「ここはサイドバーです。」を削除して、
<?php dynamic_sidebar(); ?>
に書きかえました。
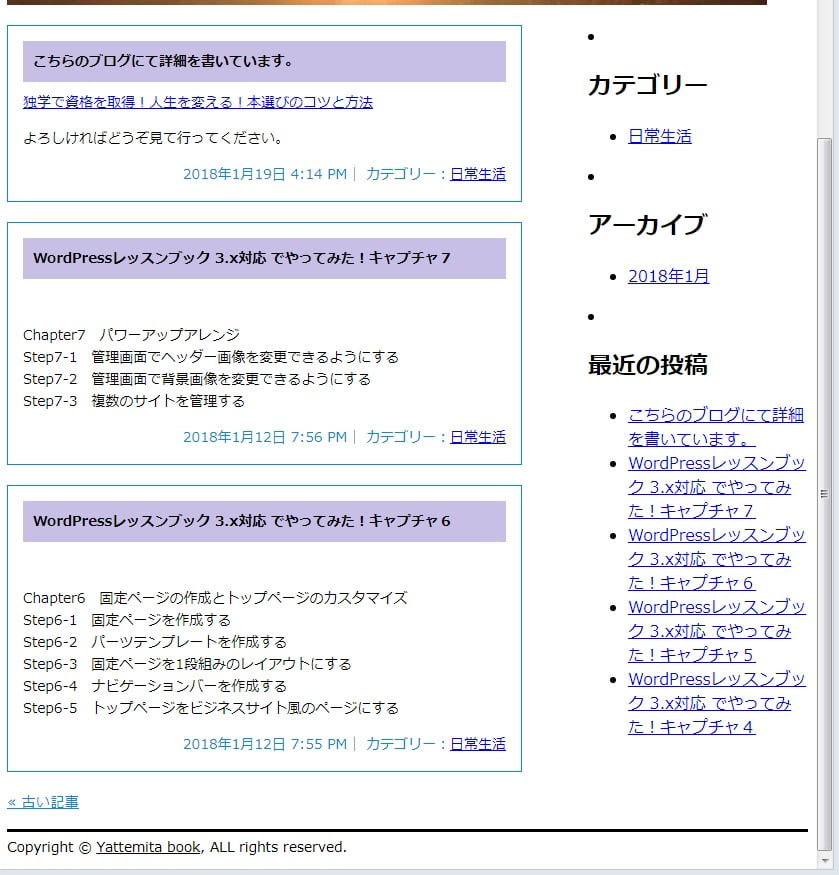
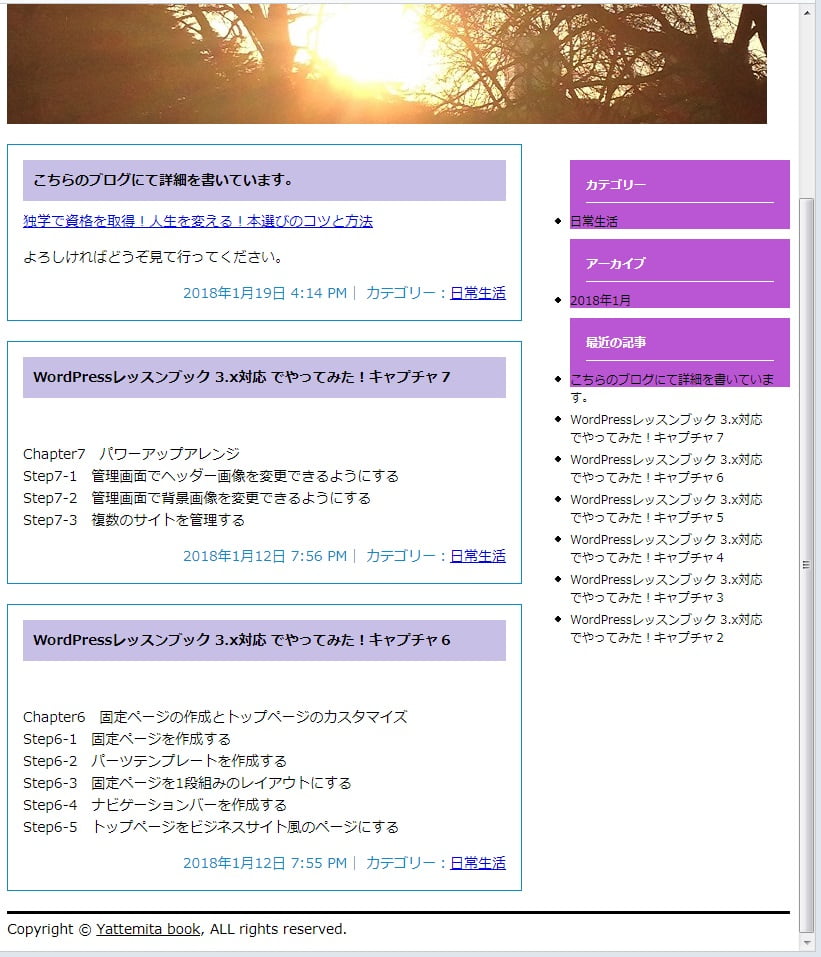
↓ こんな感じになりました。

見出しの黒い点がずれています。
直しかたが分らないので、とりあえず進めます^^;
ウィジェットから簡単に、サイドバー見出しタイトルの
最近の投稿 → 最近の記事 に変更したり、表示投稿数を増やしたりできるようになりました!
Step4-3 メニューのデザインを指定する
サイドバーのデザインです。
表示画面を右クリックでソースの確認をしてからデザインしていくとのことです。
index.php のサイドバーの
<?php dynamic_sidebar(); ?>
を
<ul></ul>
タグで囲みました。
マージンもパディングも0に設定して、黒い点のリストマークも削除しました。
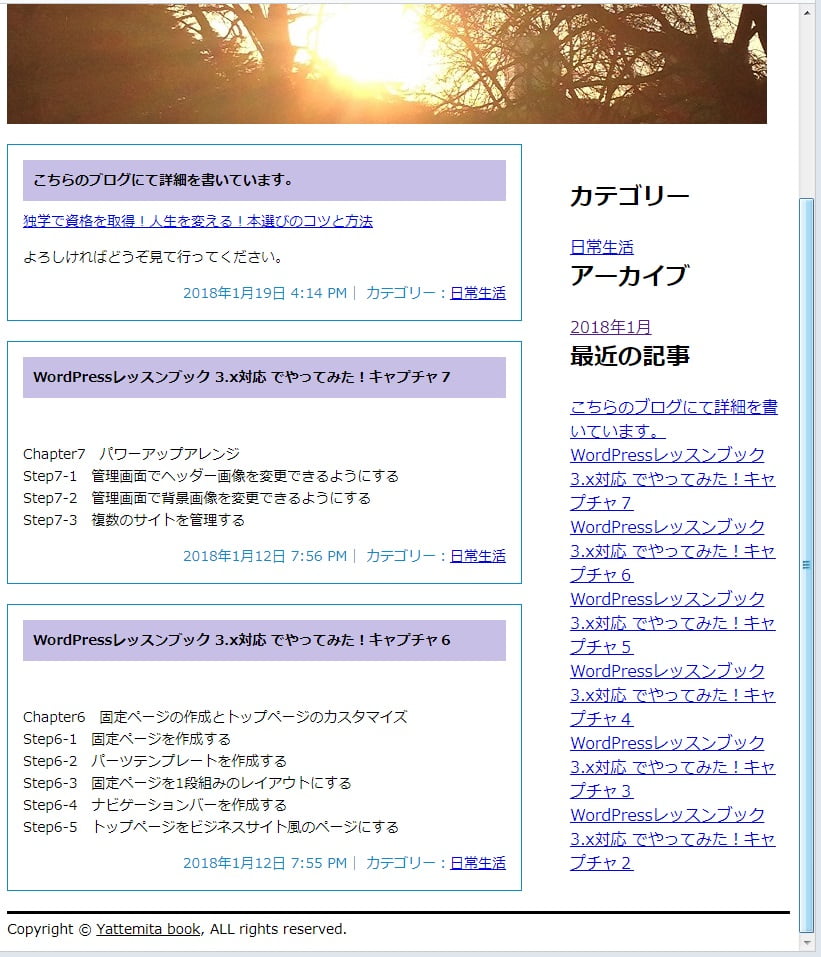
黒い点がなくなってよかったです。

それっぽく仕上がってきた感じです~(^_^)
ウィジェットを、それぞれのウィジェットメニューごとにバックグラウンドカラーをつけて、リストマークを画像でつけました。

今度は、ウィジェットごとのバックグラウンドがおかしなことになりました(>_<)
ひゃ~
今回は、ここで終了です~
ここまでお付き合いいただきましてありがとうございます。
暑いので体調にお気をつけくださいませm(__)m


コメント