こんにちは^ ^
今回はパート3でございます。
前回のパート2では、
Chapter2 基本的なブログの作成
Step2-1 トップページを作成する
Step2-2 ヘッダーを表示する
Step2-3 スタイルシートでデザインを指定する
までで、トップページのブログ説明の下にブルーの罫線が入るまででした。

本日は、
Step2-4 記事のタイトルと本文を表示する
Step2-5 記事のデザインを指定する
Step2-6 記事の投稿日時とカテゴリーを表示する
Step2-7 画像を使ってデザインする
を、やっていきたいと思います。
Step2-4 記事のタイトルと本文を表示する
まずはphpファイルに、3行書き加えて、記事タイトルの表示。

記事ごとのタイトルが。ダダーっと表示されました。
最後のキャプチャの後の数字しか変わっていないので分かりにくいですが (^◇^;)
この記事タイトルをクリックすると記事に飛べるように、リンクを設定します。

phpファイルに1行書き加えて、リンクされるように編集できました。
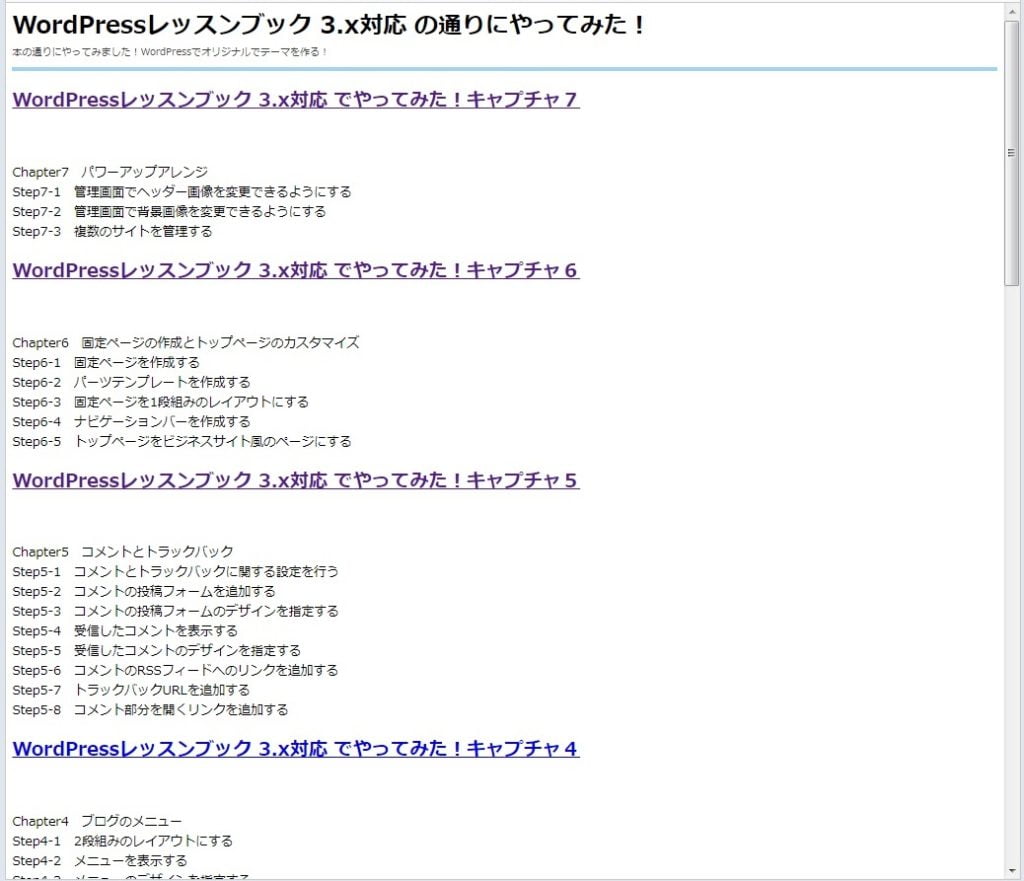
続いて、またphpファイルに1行書き加えて、記事の本文も表示します。

それから、
記事のタイトルと本文をグループ化して、
記事全体をグループ化して、
ヘッダーとコンテンツ部分をグループ化しました。
あとあと、スタイルシートから、全体の横幅や配置を指定できるように、グループ化しておくんですね。
そして、
Step2-5 記事のデザインを指定する
記事を枠で囲む。

2-4でグループ化してあるので、スタイルシートから指定しました。

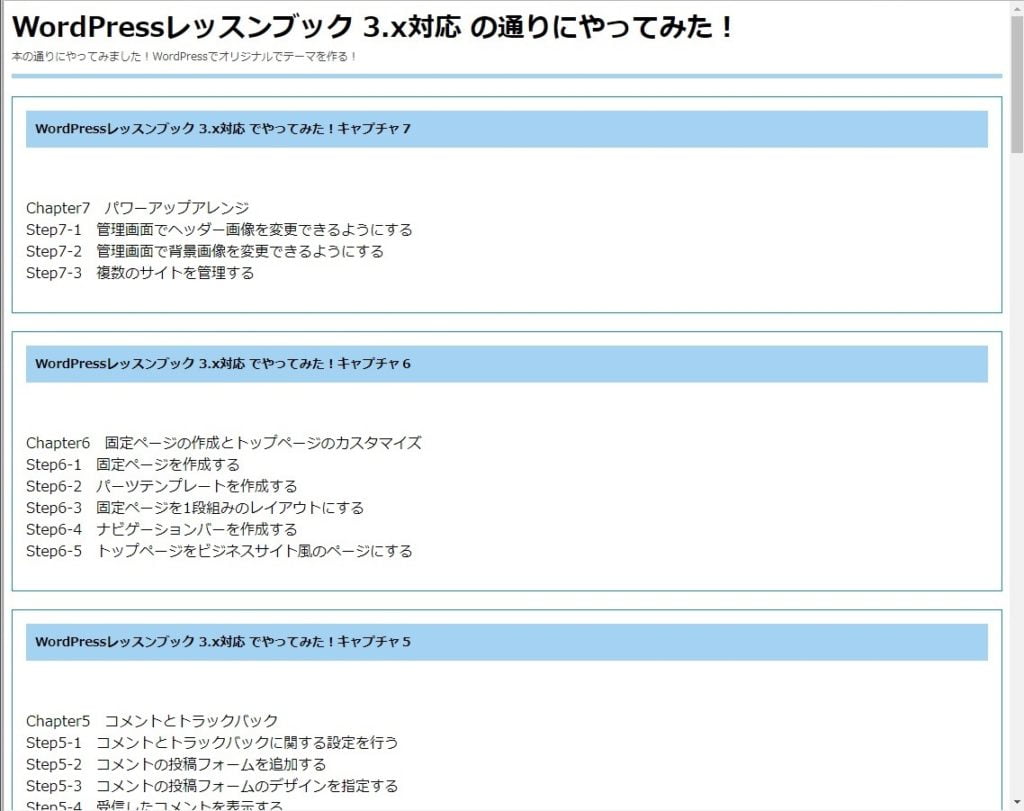
記事タイトルのバックもブルーになりました。
次に、
全体の横幅を、コンテナ「div#container」で、幅760pxに指定したのですが、なんかうまくいきません。
仕方がないので、とりあえずこのまま続けます・・・(^_^;)
Step2-6 記事の投稿日時とカテゴリーを表示する

phpファイルに p タグで投稿日時とカテゴリーを表示して、
スタイルシートから右寄せにして、色も指定しました。
トップのタイトルのブルーの罫線が変な感じになってますが、続けます。
Step2-7 画像を使ってデザインする
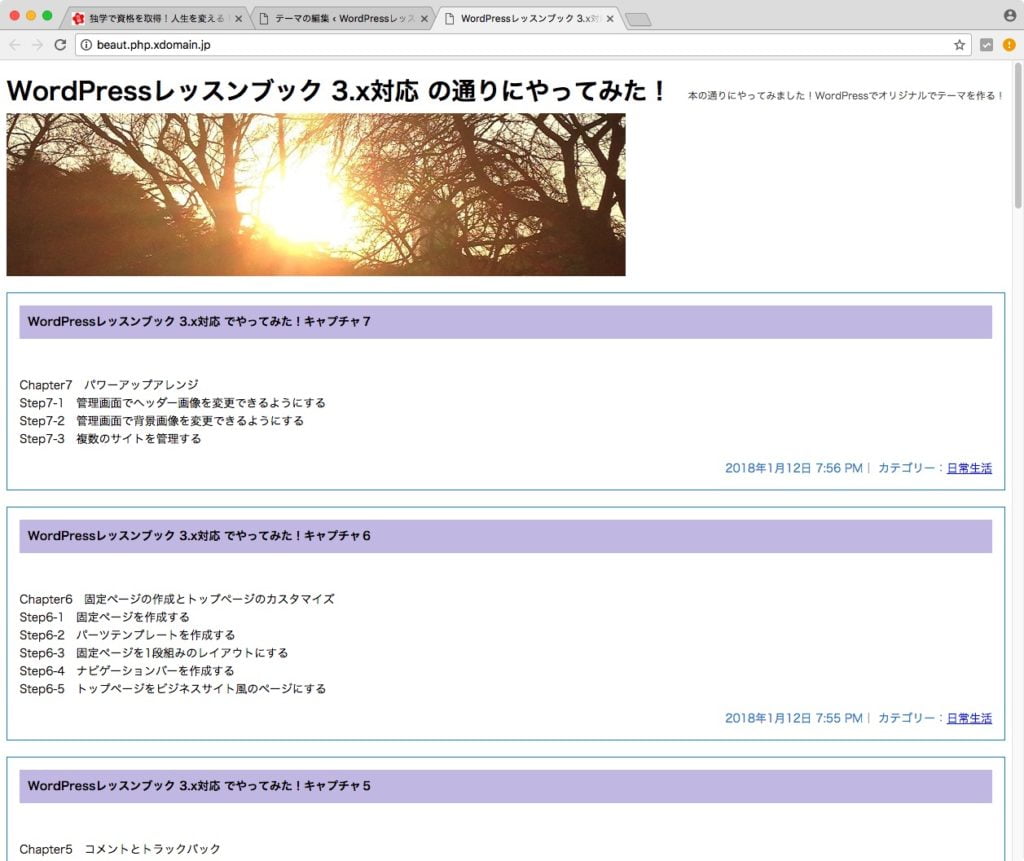
ヘッダー用の画像 ↓ と、

記事タイトルのバック用の画像 ↓ を

「/wp-content/themes」フォルダ内に、
ftpソフトでアップロードして、
phpファイルにて、ヘッダー画像は指定。
記事タイトルのバック画像は、スタイルシートから指定しました。

ブログタイトルは左寄せで、ブログ説明は右寄せに指定しました。
タイトルが長いので、二段になってしまっていますが、横に伸ばすと文字の下が揃ってます。

本日は、ここまでです。
↓ ここから見れます^ ^
WordPressレッスンブック 3.x対応 の通りにやってみた!
次回もまた見に来てくださいね^_^
ここまで見て頂きありがとうございます。


コメント