 WordPress
WordPress
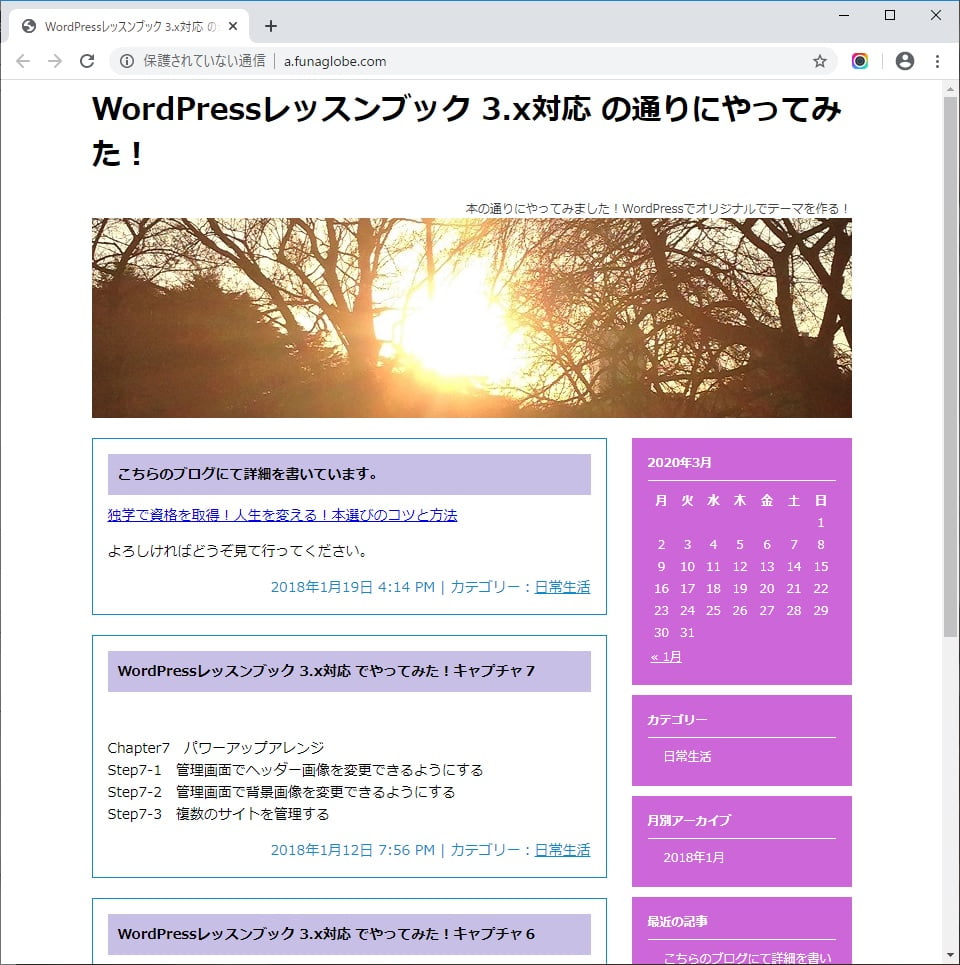
WordPressオリジナルテーマの作成法〜復元中
 WordPress
WordPress  CAD
CAD  VBA
VBA  CAD
CAD  CAD
CAD  マイクロソフトOffice
マイクロソフトOffice  マイクロソフトOffice
マイクロソフトOffice  わたくしごと速読のこと
わたくしごと速読のこと  HTML
HTML  CAD
CAD  VBA
VBA  CAD
CAD  WordPress
WordPress  WordPress
WordPress  WordPress
WordPress  VBA
VBA  VBA
VBA  WordPress
WordPress  マイクロソフトOffice
マイクロソフトOffice  わたくしごと速読のこと
わたくしごと速読のこと  マイクロソフトOffice
マイクロソフトOffice  CAD
CAD  マイクロソフトOffice
マイクロソフトOffice  CAD
CAD  マイクロソフトOffice
マイクロソフトOffice  CAD
CAD  CAD
CAD  WordPress
WordPress  WordPress
WordPress  CAD
CAD  CAD
CAD  VBA
VBA  VBA
VBA  VBA
VBA  VBA
VBA